颜色
除了 LOGO 外,红帽® 红是我们最具辨识度的品牌素材。红帽 LOGO 采用了我们的核心颜色——红色、黑色和白色,这三种颜色与我们的品牌形象联系最为紧密。这些颜色可给人留下深刻的印象。每一个设计项目都应该从我们的核心颜色出发。
从我们的核心配色出发
红帽红
#EE0000
R 238 G 0 B 0
C 0 M 98 Y 85 K 0
PMS 1788
白色
#FFFFFF
R 255 G 255 B 255
C 0 M 0 Y 0 K 0
白色
黑色
#000000
R 0 G 0 B 0
C 60 M 40 Y 40 K 100
复色黑
红色代表着热情、真诚。我们不用红色填充空间,而是在白色、黑色或灰色的背景中以红色作为跳色,搭配简单的布局和大量留白空间,使设计显得更加开放,平易近人。以红色来填充空间会带给人一种冲击感。
采用开放的白色或中性色背景,不要混杂太多设计元素。阔朗、开放的设计有助于突出我们传达的信息中最重要的元素。
红帽红是我们最具辨识度的一个品牌素材。始终使用红帽红作为配色中的重点色,确保您的设计符合红帽的形象与个性特征。
使用中性色背景,以红色作为跳色并加上大量留白空间。
红色代表着热情、真诚。先尝试中性色背景,再用红帽红填充空间。
使用红帽红作为重点色。
不要使用淡红或暗红色作为重点色。
添加来自扩展色轮中的颜色
如果需要使用红色之外的颜色来传达某种基调或讲述特定的故事,我们可以利用常用配色方案,或者使用红帽扩展色轮中的颜色来创建新的配色方案。
选择常用配色方案
配色方案 1
配色方案 2
配色方案 3
配色方案 4
从我们的色轮创建配色方案
我们的扩展色轮从红帽红开始,并添加了另外 9 种颜色(从橙色到紫色)。对于这些颜色,您可以随意使用其不同深浅的版本。为方便起见,我们针对每种颜色提供了 1 到 3 种不同明暗的明度。
饱和色
除了红色外,最多选用 2 个这种颜色。
暗色(深色)
将这些颜色用作中性色或用来添加阴影,不要用作主导色。
淡色(浅色)
在图表和电子表格中使用这些颜色来添加亮点。
即使要添加我们色轮中的颜色,始终确保我们的设计作品符合红帽的形象与个性特征。为此,应遵循以下原则:
使用大量留白空间
留白不一定是白色。采用开放的背景和简单的布局,不要混杂太多设计元素。
使用红色作为重点色
每一个配色方案都应涵盖红帽红。我们可以在构图中使用红色来创造层次感和平衡。
使用最多 2 种饱和色
在创建具有红帽气息的配色方案时,红帽红以外的其他饱和色不要超过 2 种。饱和色太杂会让人感觉混乱、艳俗。
谨慎使用蓝色和紫色
紫色和蓝色可能会无意间传达出我们与 IBM 的关系。使用这两种颜色时,请牢记红帽品牌应始终保持独立。
使用彼此协调并有鲜明对比的颜色。
不要使用彼此冲突或对比不足的颜色。
在使用有限的颜色时,使用红色作为重点色,再加上明暗色调来创造平衡与层次感。
避免在有限的配色中使用三种饱和色。
不同应用中的颜色
我们的设计作品无论在视觉还是感觉上都应符合红帽的形象与个性特征,即使我们使用红色以外的颜色也是如此。遵循以下最佳做法,确保您设计作品中使用的颜色有助于正确传达信息,并且容易被人理解。
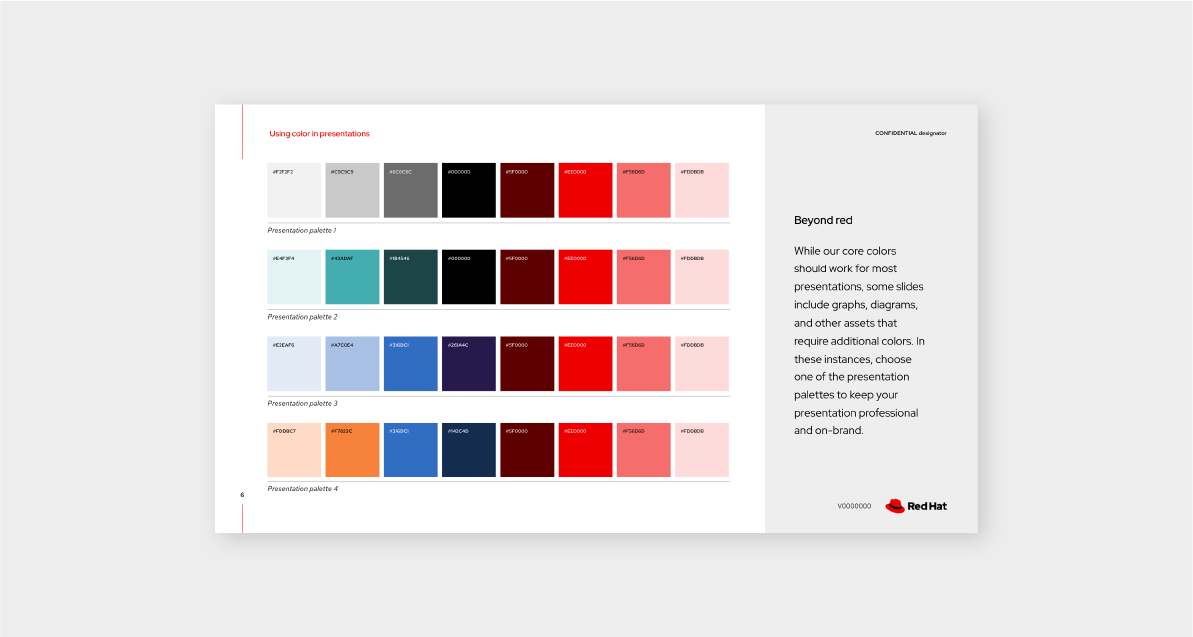
演示文稿中的颜色
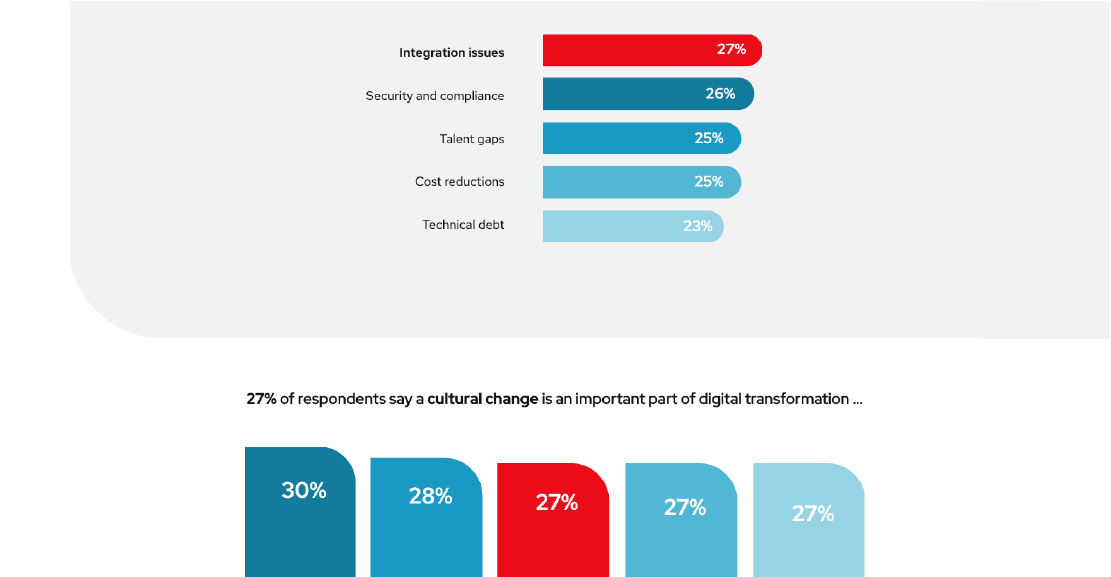
无论是对内还是对外使用,演示文稿都应该传达出红帽的形象与个性特征。请使用演示文稿模板,这些模板使用了我们的核心颜色,也遵照了使用扩展配色方案的准则。参考以下准则,进一步了解如何为图表和示意图等演示文稿元素添加颜色。
插图中的颜色
插图能以照片和图标所无法做到的方式来讲述故事。我们可以使用插图来讲述概念性故事或描绘细致入微的想法。使用以红色为重点色的核心配色方案可确保插图具有红帽的个性特征,而使用扩展配色方案则有助于为故事创造正确的基调。
无障碍颜色设计
在设计数字化或印刷用作品时,请考虑颜色对比度和无障碍设计。太浅或太深的颜色可能会遮掩一些重要信息,例如文字、警告和其他信息元素。要想测验您的设计以找到最佳的可视性,可使用像 Color Oracle 这样的应用,它可以模拟不同颜色对于视觉障碍人士的视觉效果。
周边产品中的颜色
品牌官方商品(也称为周边)不仅仅是钢笔和 T 恤。我们使用周边产品来吸引受众更加融入我们的品牌体验,并增强人们对品牌的印象,因此它们也应该从核心配色入手。如果要使用其他颜色,应当与您的项目或团队在其他应用中所用的颜色保持一致。