화면 기반 인터페이스는 아이콘 디자인(특히 크기 및 규모)과 관련해 특수한 어려움을 겪을 수 있습니다. 인터페이스의 경우 크기가 매우 작아도 즉시 이해할 수 있고 또렷하게 보이는 아이콘이 필요합니다.
Red Hat의 UI(사용자 인터페이스) 아이콘은 납작하고 단순하며 16픽셀에서도 또렷하게 보입니다. 일반적으로 회색 또는 흰색으로 사용됩니다. 이처럼 크기가 작은 경우 UI 아이콘에 표준 아이콘과 동일한 원칙을 적용하세요. 즉 각도는 12°와 직각으로 하고, 모서리와 끄트머리는 둥글게 하고, 기하학적 형상을 사용하세요.
Red Hat UI 아이콘은 Red Hat 웹 속성에서 사용됩니다. 제품 인터페이스는 Patternfly 디자인 시스템의 아이콘을 사용할 수 있습니다.
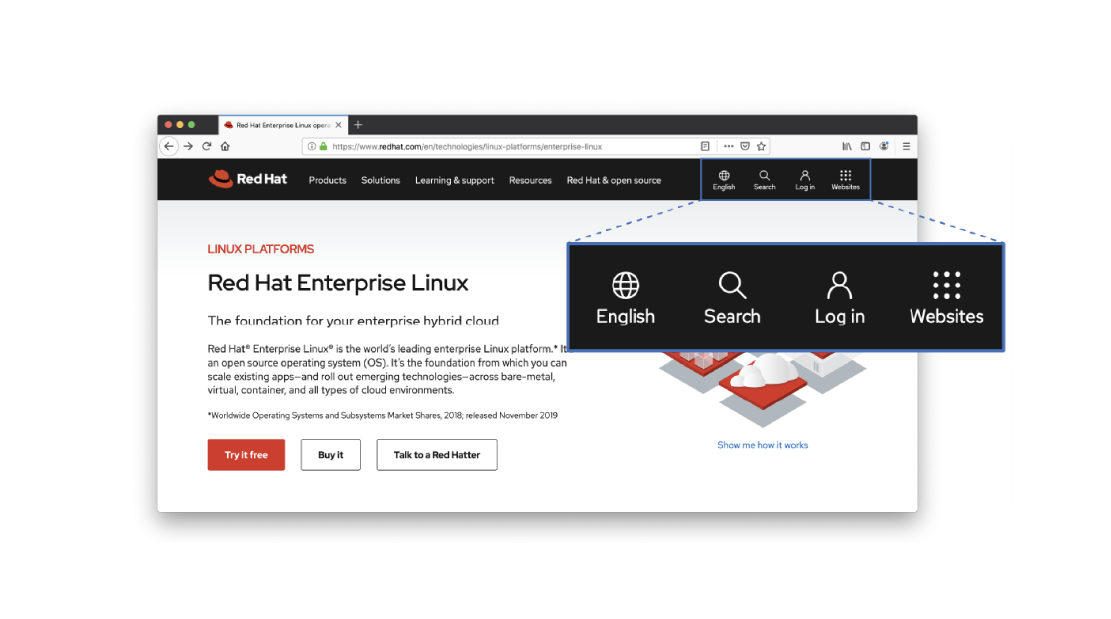
UI 아이콘 실제 활용 사례
사용자는 redhat.com 인터페이스의 UI 아이콘을 통해 더 빠르고 직관적으로 사이트를 탐색할 수 있습니다.
UI 아이콘을 텍스트와 함께 사용해 여러 유형의 콘텐츠로 관심을 유도할 수 있습니다.
UI 아이콘은 수정 없이 디자인된 그대로 사용하세요.
기존 UI 아이콘을 왜곡, 결합 또는 수정하지 마세요.
인터페이스에서는 UI 아이콘을 작은 크기로 사용하세요.
UI 아이콘을 다른 용도의 표준 아이콘 대신 사용하지 마세요.
UI 사용 시 WCAG 2.1 지침에 따라 색상 대비 비율을 최소 3:1로 유지하세요.
대비가 충분하지 않은 배경에 UI 아이콘을 배치하지 마세요.
탐색을 용이하게 하거나 콘텐츠를 나타내는 용도로 UI 아이콘을 사용하세요.
UI 아이콘의 크기를 조정해 장식용 아트워크로 사용하지 마세요.