Icônes d'interface utilisateur
La conception des icônes pour les interfaces sur écran peut être assez complexe, notamment au niveau de la taille et de l'échelle. Dans les interfaces, les icônes doivent être immédiatement comprises et rester visibles même si elles sont très petites.
Nos icônes d'interface utilisateur sont plates, simples et lisibles avec une taille de 16 pixels. Elles sont généralement grises ou blanches. Si votre support est de petite taille, utilisez les mêmes principes que pour les icônes standard : angles de 12° et droits, angles et extrémités arrondis, et formes géométriques.
Les icônes d'interface utilisateur de Red Hat sont utilisées dans les ressources web de l'entreprise. Les interfaces de produits peuvent contenir des icônes du système graphique PatternFly.
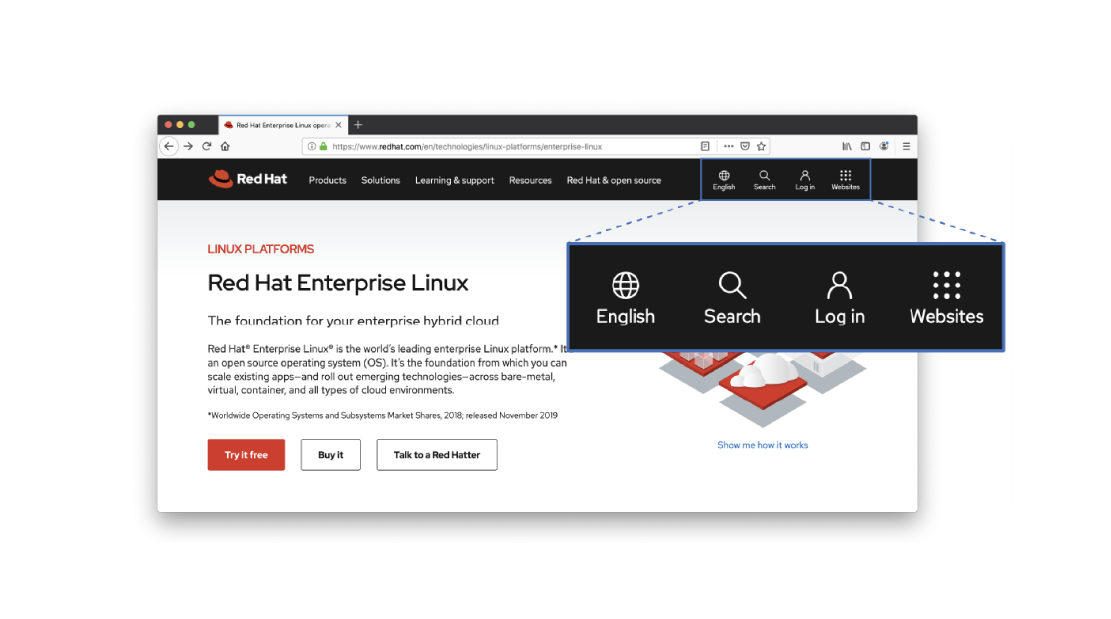
Utilisation des icônes d'interface utilisateur
Les icônes utilisées dans l'interface utilisateur du site redhat.com permettent de naviguer de manière plus facile et rapide.
Les icônes d'interface utilisateur peuvent être associées à du texte afin d'attirer l'attention sur différents types de contenu.
Utilisez les icônes d'interface utilisateur telles quelles, sans modification.
Évitez de déformer, combiner ou modifier de quelque autre manière les icônes d'interface utilisateur.
Utilisez les icônes d'interface utilisateur dans les petits espaces.
Ne remplacez pas des icônes standard par des icônes d'interface utilisateur : ce n'est pas leur fonction.
Veillez à ce que la couleur des icônes d'interface utilisateur respecte le ratio de contraste de 3:1 recommandé par les règles pour l'accessibilité des contenus web WCAG 2.1.
Ne placez pas les icônes d'interface utilisateur sur un fond peu contrasté.
Réfléchissez bien à l'utilisation des icônes d'interface utilisateur : elles doivent faciliter la navigation ou indiquer du contenu.
Ne redimensionnez pas les icônes d'interface utilisateur pour les utiliser comme illustrations décoratives.