Cor
Depois do logotipo, o vermelho Red Hat® é o elemento mais reconhecido da nossa marca. Nossas cores principais (vermelho, preto e branco) estão no logotipo da Red Hat e são as mais associadas à marca. Nós as usamos para impressionar. Todo projeto começa pelas nossas cores principais.
Comece com nossa paleta de cores principais
Vermelho Red Hat
#EE0000
R 238 G 0 B 0
C 0 M 98 Y 85 K 0
PMS 1788
Branco
#FFFFFF
R 255 G 255 B 255
C 0 M 0 Y 0 K 0
Branco
Preto
#000000
R 0 G 0 B 0
C 60 M 40 Y 40 K 100
Preto intenso
Vermelho é uma cor forte. Em vez de preencher um espaço com a cor vermelha, use um fundo branco, preto ou cinza com um layout simples, com bastante espaço em branco para torná-lo mais aberto e acessível. Isso pode ser tão impactante quanto um espaço todo em vermelho.
Use um fundo branco ou neutro que seja aberto e sem muitos elementos. Designs amplos e abertos ajudam a destacar os elementos mais importantes da mensagem que queremos transmitir.
O vermelho Red Hat é um dos elementos mais reconhecidos da marca. Use sempre o vermelho Red Hat como destaque na sua paleta de cores para acentuar a aparência e o estilo da nossa marca
Use um fundo neutro, com toques de vermelho e bastante respiro.
Vermelho é uma cor forte. Tente usar um fundo neutro antes de preencher um espaço com o vermelho Red Hat.
Use o vermelho Red Hat como destaque.
Não use variações de vermelho como cor de destaque principal.
Inclua cores de nosso círculo cromático estendido
Se for necessário usar mais do que o vermelho para comunicar um tom ou contar uma história específica, podemos usar uma paleta de cores relacionada ou criar uma nova paleta composta por cores do círculo cromático da Red Hat.
Escolha uma paleta de cores relacionada
Paleta 1
Paleta 2
Paleta 3
Paleta 4
Crie uma paleta a partir do círculo cromático
Nosso círculo cromático estendido começa com o vermelho Red Hat e inclui outras nove cores, do laranja ao roxo. Você pode usar tons mais escuros ou mais claros de qualquer uma delas. Para facilitar, disponibilizamos os valores tonais altos e baixos, de 1 a 3, para cada cor.
Cores saturadas
Além do vermelho, use, no máximo, duas destas cores.
Tons (cores escuras)
Use como variações neutras ou para sombrear, mas não como cores dominantes.
Variações (cores claras)
Use para dar destaque em diagramas e planilhas.
Mesmo adicionando cores do nosso círculo cromático, o trabalho que fazemos deve ter a aparência característica da Red Hat. Comece com os seguintes princípios:
Aproveite os espaços em branco
Um espaço em branco nem sempre é branco. Use um fundo aberto com layout simples e sem muitos elementos.
Use o vermelho como destaque principal
O vermelho Red Hat deve estar presente em todas as paletas. Ele pode ser usado para criar hierarquia e conferir um equilíbrio dentro da composição.
Use no máximo duas cores saturadas
Para criar uma paleta característica da Red Hat, evite incluir mais de duas cores saturadas além do vermelho Red Hat. Adicionar muitas cores saturadas pode deixar o design confuso ou infantil.
Use azul e roxo com moderação
Essas cores podem, sem querer, simbolizar nossa relação com a IBM. Ao usá-las, lembre-se de que a marca Red Hat deve se manter independente.
Use cores que combinem e que contrastem bem.
Não use cores vibrantes ou com baixo contraste.
Quando for usar cores limitadas, use o vermelho como destaque, com variações que promovam equilíbrio e hierarquia.
Evite usar três cores saturadas em uma paleta limitada.
Cores em diferentes aplicações
Nosso trabalho deve sempre ter o estilo da Red Hat, mesmo quando usamos cores diferentes do vermelho. Siga estas práticas recomendadas para se certificar de que está usando as cores de maneira a transmitir a mensagem corretamente e com clareza.
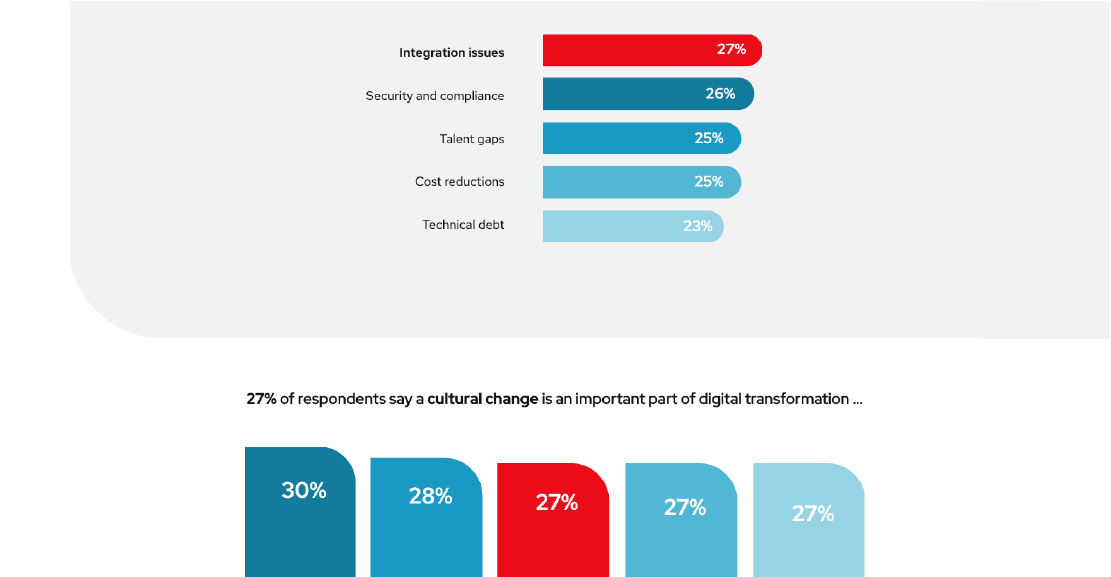
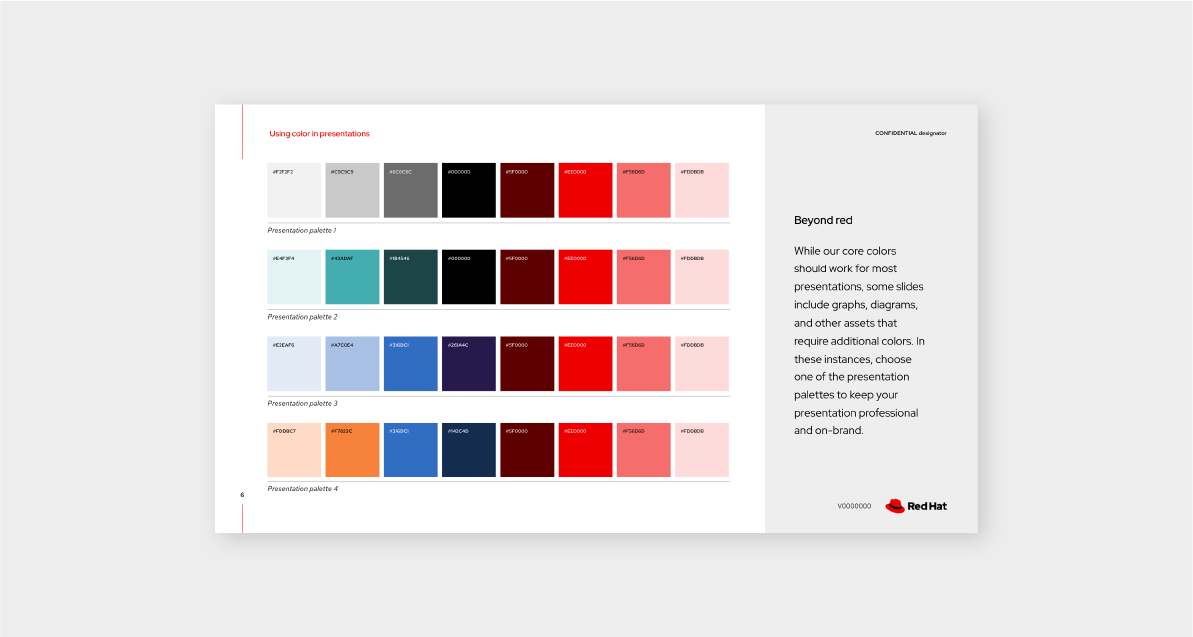
Cores nas apresentações
Seja para distribuição interna ou externa, as apresentações devem sempre ter o estilo da Red Hat. Use um template de apresentação. Ele já traz as cores principais e segue as diretrizes de uso da paleta de cores estendida. Siga estas diretrizes para adicionar cores aos elementos da apresentação, como gráficos e diagramas.
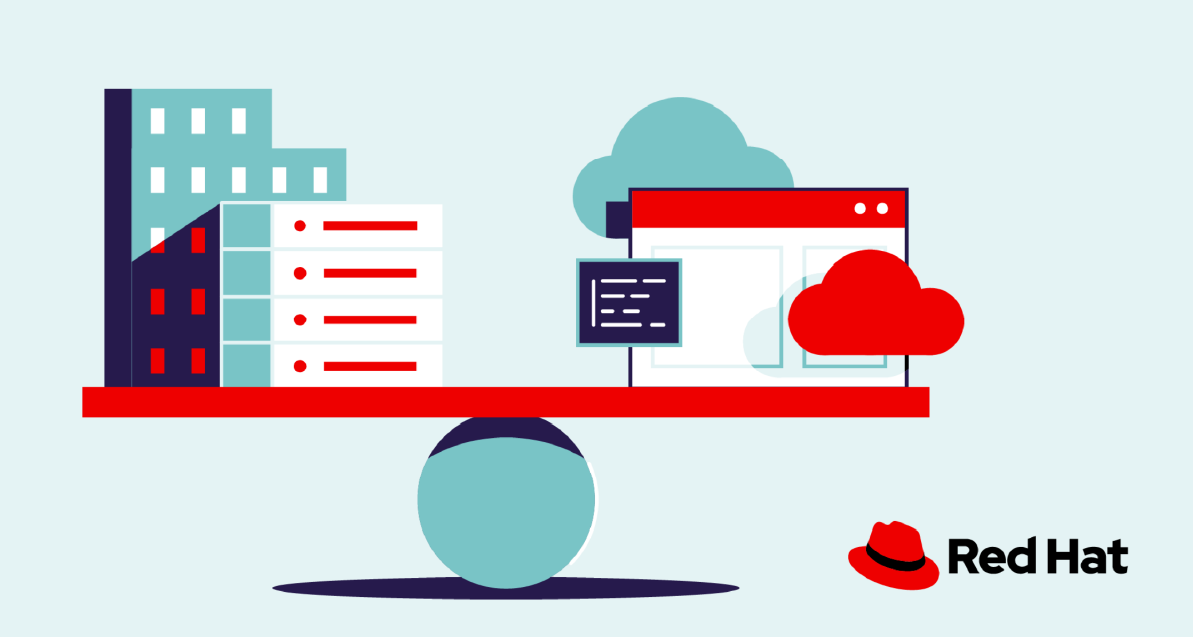
Cores nas ilustrações
Ilustrações conseguem contar histórias de uma maneira que não é possível por meio de fotografias e os ícones. Usamos ilustrações para compartilhar conceitos ou descrever ideias diferenciadas. Usar uma paleta de cores principais colocando o vermelho em destaque é uma forma de fazer com que as ilustrações tenham o estilo Red Hat, mas a paleta estendida pode ajudar a criar o tom ideal para a sua narrativa.
Cores para acessibilidade
Ao criar materiais digitais ou impressos, pense sempre no contraste das cores e na acessibilidade. Cores muito claras ou escuras podem ocultar informações essenciais, como textos, avisos e elementos informativos. Para testar seu design está com visibilidade máxima, use uma aplicação como o Color Oracle, que mostra como as cores aparecem para pessoas com dificuldade visual.
Cores na experiência de usuário
Em todas as nossas propriedades web e outras interfaces, sempre aplicamos as cores tendo em mente a consistência e a usabilidade. Escolhemos cores e paletas específicas para melhorar a visibilidade na tela, mas sem abandonar a paleta cromática específica da marca.
Cores nos brindes
Produtos oficiais, também conhecidos como brindes, não são apenas canetas e camisetas. Usamos os brindes para envolver o público na experiência Red Hat e aumentar seu reconhecimento da marca. Por isso, comece pelas nossas paletas de cores principais. Se usar outras cores, seja consistente com o que seu programa ou grupo está usando em outras aplicações.