Íconos para la interfaz del usuario
El diseño de los íconos para interfaces que varían según la pantalla presenta un gran desafío, particularmente en lo que se refiere al tamaño y el ajuste. Las interfaces necesitan íconos que se entiendan con facilidad y que puedan visualizarse en tamaños muy pequeños.
Nuestros íconos para la interfaz del usuario (UI) son planos y sencillos, y se pueden distinguir a 16 pixeles. Por lo general se usan en gris o blanco. Con los íconos para la interfaz del usuario utilice los mismos principios que para los íconos estándar: ángulos de 12° y rectos, extremos y bordes redondeados, y figuras geométricas.
Los empleamos en los sitios web de Red Hat. Para las interfaces de los productos se pueden utilizar los íconos del sistema de diseño PatternFly.
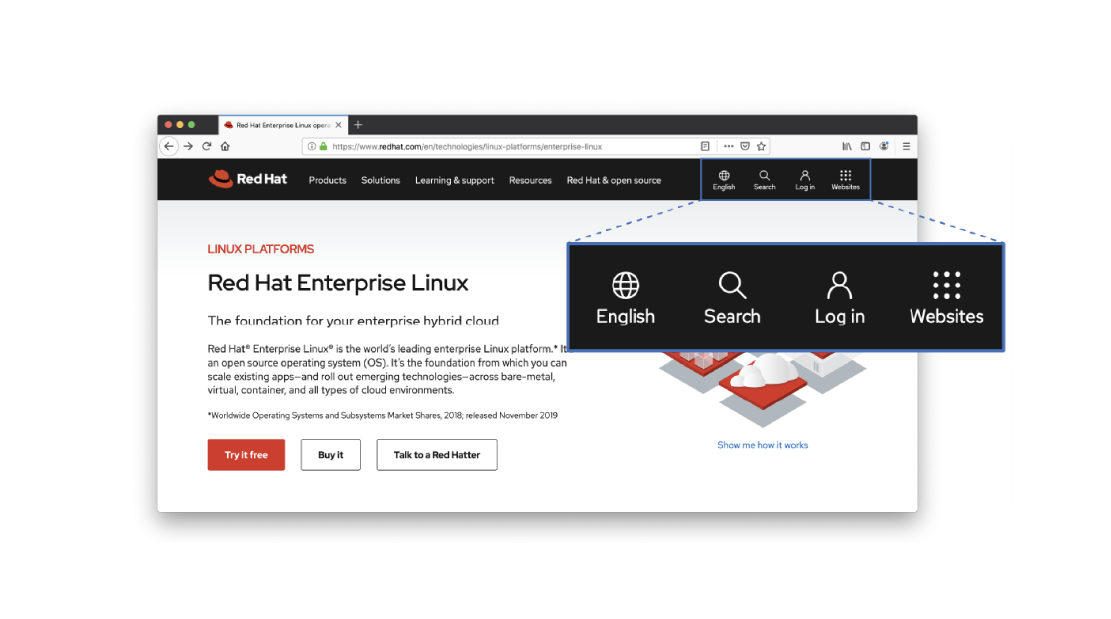
Uso de los íconos para la interfaz del usuario
Gracias a los íconos para la interfaz del usuario que aparecen en redhat.com, se puede navegar por nuestro sitio web de forma más rápida e intuitiva.
Además, podemos combinarlos con texto para dirigir la atención a diferentes tipos de contenido.
Utilice los íconos para la interfaz del usuario tal como se diseñaron, no realice modificaciones.
No distorsione, combine ni modifique los íconos actuales.
Utilice los iconos para la interfaz del usuario en un tamaño pequeño.
No los reemplace por los íconos estándar, ya que no es su finalidad.
Utilice los iconos para la interfaz del usuario de manera que mantengan una relación de contraste cromático de al menos 3:1, según los lineamientos de WCAG 2.1.
No los coloque sobre un fondo sin suficiente contraste.
Emplee los íconos para la interfaz del usuario deliberadamente para facilitar la navegación o señalar contenido.
No los altere para utilizarlos como ilustraciones decorativas.