Hero title field
Custom hero headline
This is the hero sub-headline field. Text added here will be larger than if added to the text content field directly below.
Accordion or Tabs (content set)
See all of Red Hat’s open source products, including Linux platforms, JBoss Middleware, virtualization, storage, cloud, mobile, and management.
Infrastructure
Red Hat Enterprise Linux
Red Hat® Enterprise Linux® is the world’s leading enterprise Linux platform.* It’s an open source operating system (OS). It’s the foundation from which you can scale existing apps—and roll out emerging technologies—across bare-metal, virtual, container, and all types of cloud environments.
App dev
Red Hat JBoss Enterprise Application Platform
Red Hat® JBoss® Enterprise Application Platform (JBoss EAP) delivers enterprise-grade security, performance, and scalability in any environment. Whether on-premise; virtual; or in private, public, or hybrid clouds, JBoss EAP can help you deliver apps faster, everywhere.
Cloud
Red Hat OpenStack Platform
Red Hat® OpenStack® Platform is a cloud computing platform that virtualizes resources from industry-standard hardware, organizes those resources into clouds, and manages them so users can access what they need—when they need it.
Features and benefits
Jump link section band headline
Simple text headline
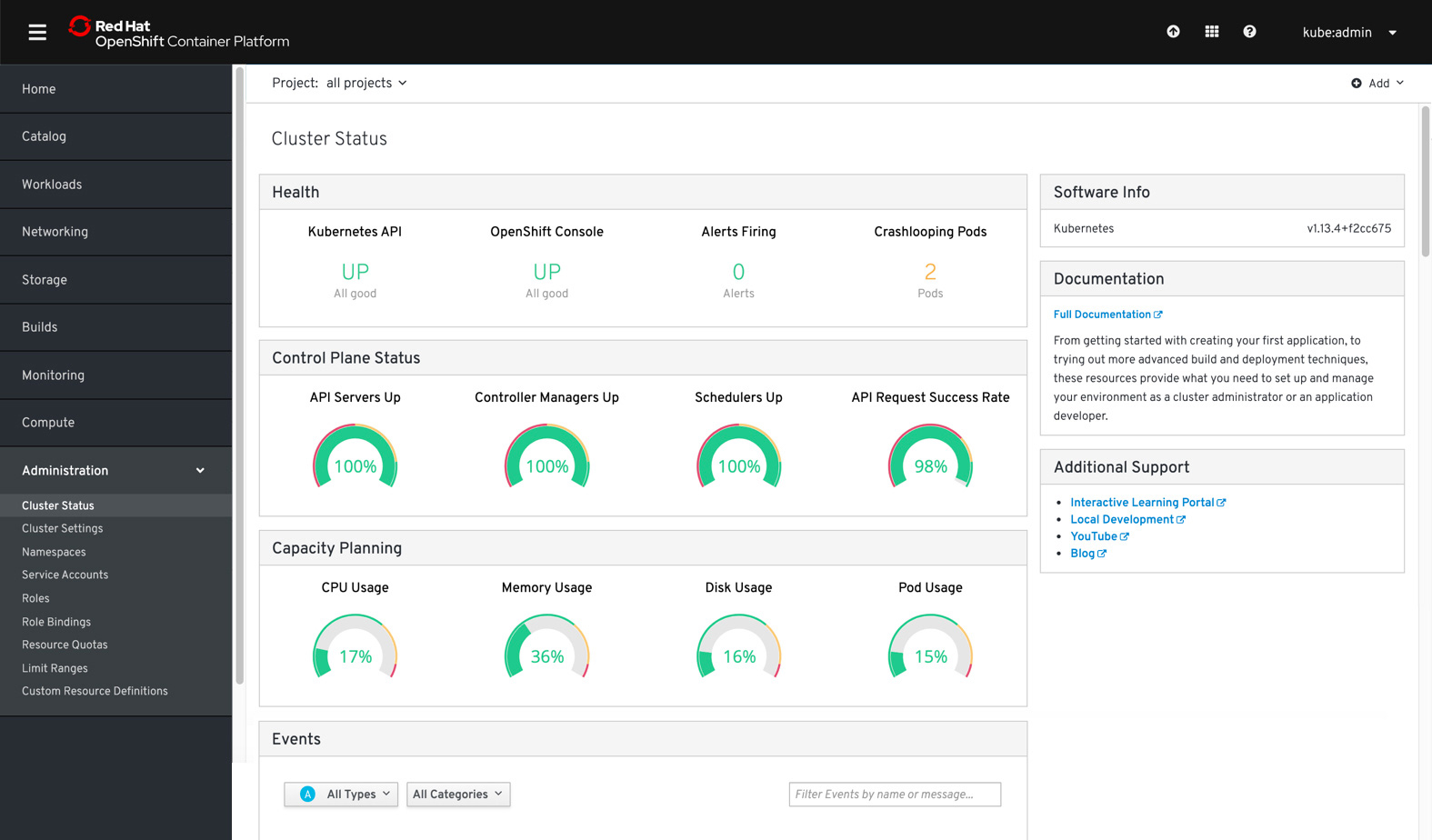
Red Hat OpenShift includes an enterprise-grade Linux operating system, container runtime, networking, monitoring, registry, and authentication and authorization solutions. Automate life-cycle management to get increased security, tailored operations solutions, easy-to-manage cluster operations, and application portability.
Enterprise Kubernetes
You have a lot of choices in Kubernetes solutions. Red Hat OpenShift stands out as a leader with a security-focused, supported Kubernetes platform—including a Red Hat Enterprise Linux foundation. We also offer expert training and consulting for customers that need further support.
On-demand application stacks
Simple text headline
Develop your apps with the languages and tools you want and deploy through container images. Use pre-created quickstart application templates to build your app languages, frameworks, and databases with 1 click.
Product box example of Red Hat AMQ
Image card with placeholder content.
Accordion 1
Accordion headline 1
Text content for 1
Accordion headline 2
Content for 2
Card flex
- Quis enim lobortis scelerisque fermentum dui faucibus in.
- Donec adipiscing tristique risus nec feugiat in fermentum posuere urna.
- Ut eu sem integer vitae justo eget.
- Duis tristique sollicitudin nibh sit amet commodo.
Showing media example
Nibh venenatis cras sed felis eget velit aliquet sagittis. Porttitor leo a diam sollicitudin. Sociis natoque penatibus et magnis. Facilisis leo vel fringilla est ullamcorper eget nulla.
Amet nulla facilisi morbi tempus iaculis urna. Purus sit amet volutpat consequat mauris nunc congue nisi vitae. Nunc scelerisque viverra mauris in aliquam sem fringilla. Donec pretium vulputate sapien nec sagittis. Turpis egestas sed tempus urna et pharetra pharetra massa. Ac tortor vitae purus faucibus ornare.
Inline WYSIWYG headline
Viverra tellus in hac habitasse platea dictumst vestibulum. Duis at tellus at urna condimentum mattis.
Product box
Cras tincidunt lobortis feugiat vivamus at. Erat nam at lectus urna duis convallis convallis tellus. Urna et pharetra pharetra massa massa.
Card title
Ullamcorper morbi tincidunt ornare massa eget egestas purus. Eget felis eget nunc lobortis mattis aliquam faucibus purus. Condimentum lacinia quis vel eros donec ac. Duis tristique sollicitudin nibh sit amet.
Simple header headline
Logo wall
Testimonial examples using quote block
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat. Sunt in culpa qui officia deserunt mollit anim id est laborum.
Urna et pharetra pharetra massa massa. Aliquam eleifend mi in nulla. Tincidunt lobortis feugiat vivamus at augue eget arcu.
Simple text subpattern
Default H3 Title
- Default unordered list item with link
- Default unordered list item without Link
- Softline
- Mont
-
Two Paragraphs inside of a list item, dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
- another list item
Default H4 Title
- Default ordered list item with link
- Default ordered list item without Link
- Softline
- Mont
-
Two Paragraphs inside of a list item, dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
- another list item
Default H5 Title
- Skill assessments
- Map out your training path
- Ways to train
- Pick the course style that’s right for you
- Bundled discounts
- Save when you bundle courses and labs or exams
Default H6 Title
- Skill assessments
- Map out your training path
Card flex
- Hendrerit gravida rutrum quisque non tellus orci.
- Nisi quis eleifend quam adipiscing vitae proin sagittis nisl rhoncus.
- Neque volutpat ac tincidunt vitae semper quis lectus.
- Nibh ipsum consequat nisl vel.
Card flex
Demoing primary list style
- Laculis nunc sed augue lacus viverra vitae congue eu consequat.
- Tincidunt tortor aliquam nulla facilisi cras fermentum odio eu.
- Convallis posuere morbi leo urna molestie at elementum eu facilisis.
Dynamic form shown below
Title field
Simple text subpattern
This is demoing how to create a multi CTA (call-to-action) section using Simple Text.