Bildschirmbasierte Benutzeroberflächen stellen besondere Anforderungen an das Symboldesign. Das gilt insbesondere für Größe und Maßstab. Für Benutzeroberflächen sind Symbole erforderlich, die leicht zu verstehen und auch in sehr kleinen Größen gut erkennbar sind.
Unsere UI-Symbole (User Interface, Benutzeroberfläche) sind bei 16 Pixeln flach, einfach und lesbar. Sie werden in der Regel in grau oder weiß verwendet. Bei diesen kleineren Größen sollten Sie bei UI- und Standardsymbolen ähnliche Grundsätze befolgen: 12-Grad-Winkel und rechte Winkel, gerundete Ecken und Enden sowie geometrische Figuren.
Red Hat UI-Symbole werden in den Webinhalten von Reb Hat verwendet. Für Produktschnittstellen können Symbole aus dem Patternfly Designsystem verwendet werden.
Beispiele für UI-Symbole
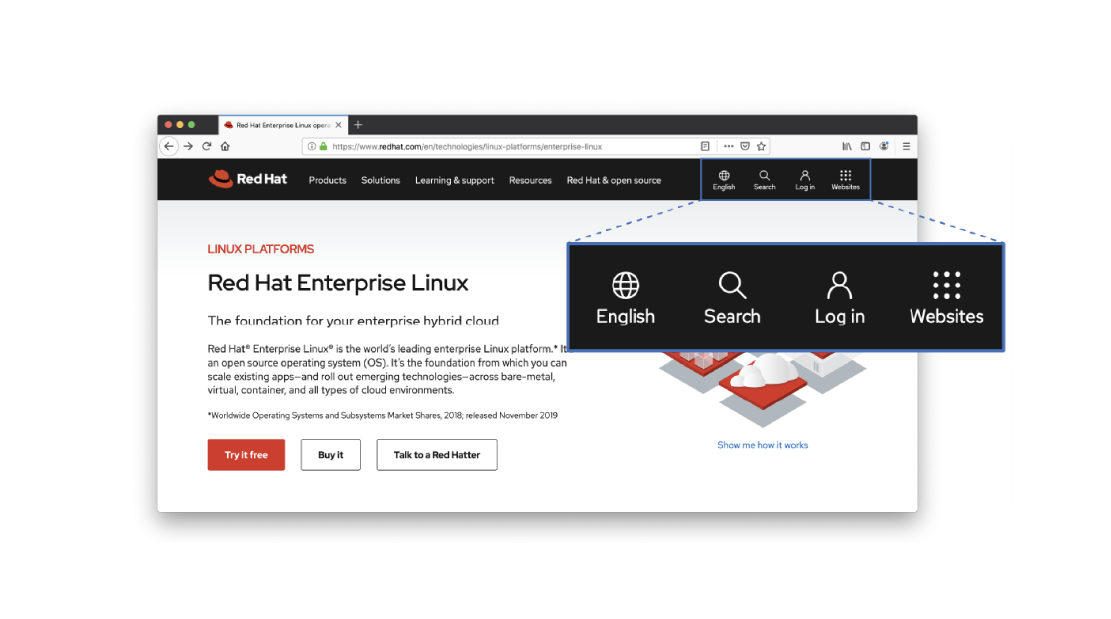
In der Benutzeroberfläche von redhat.com wird die Navigation auf unserer Website durch UI-Symbole einfach und intuitiv.
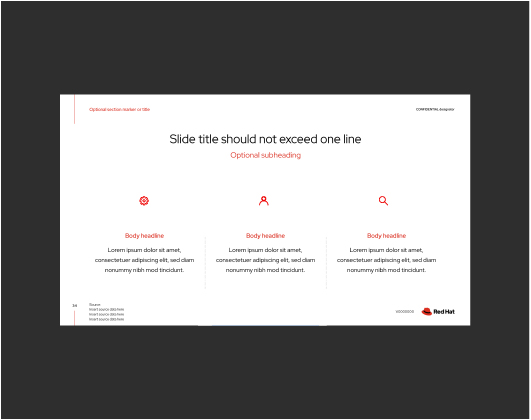
UI-Symbole können mit Text kombiniert werden, um verschiedene Arten von Inhalten hervorzuheben.
Verwenden Sie UI-Symbole wie vorgesehen und ohne Änderungen.
Verzerren, kombinieren oder ändern Sie vorhandene UI-Symbole nicht.
Verwenden Sie kleine UI-Symbole in Benutzeroberflächen.
Ersetzen Sie Standardsymbole nicht durch UI-Symbole – das ist nicht ihr Zweck.
Verwenden Sie UI-Symbole so, dass ein Farbkontrastverhältnis von mindestens 3:1 besteht, gemäß den Anweisungen in WCAG 2.1.
Platzieren Sie UI-Symbole nicht auf Hintergründen, die keinen ausreichenden Kontrast aufweisen.
Setzen Sie UI-Symbole gezielt ein, um die Navigation zu erleichtern oder Inhalte zu markieren.
Verwenden Sie nicht den Maßstab von UI-Symbolen, um sie als dekorative Illustrationen zu nutzen.