The OpenShift Web Console is a feature rich user interface that provides capabilities to enable productivity for both developers and administrators. However, even with the diverse set of features that cover not only the baseline set of OpenShift primitives as well as many of the most frequently used add-ons, such as OpenShift Pipelines and OpenShift Data Foundations, there will always be a desire to include additional components. Prior to OpenShift 4.10, any add-on outside of the core console components required that it be included within the OpenShift console codebase, as a static plugin. (a limiting factor for anyone looking to integrate their component within the console).
Fortunately, with the release of OpenShift 4.10, a new feature called Dynamic Plugins enables the ability for anyone to develop their own integration that can be easily added to the web console. These integrations can take the form of custom pages, additional tabs and resources, and even additional perspectives beyond the standard developer and administrator views. A good discussion on the topic of OpenShift console plugins in a general sense including the technologies that enable these capabilities can be found here. So, as a developer, how does one get started developing a console plugin of their own? The remainder of this article will describe what it takes to develop an OpenShift Console plugin, the getting started experience, and the steps involved with developing and incorporating a console plugin into OpenShift.
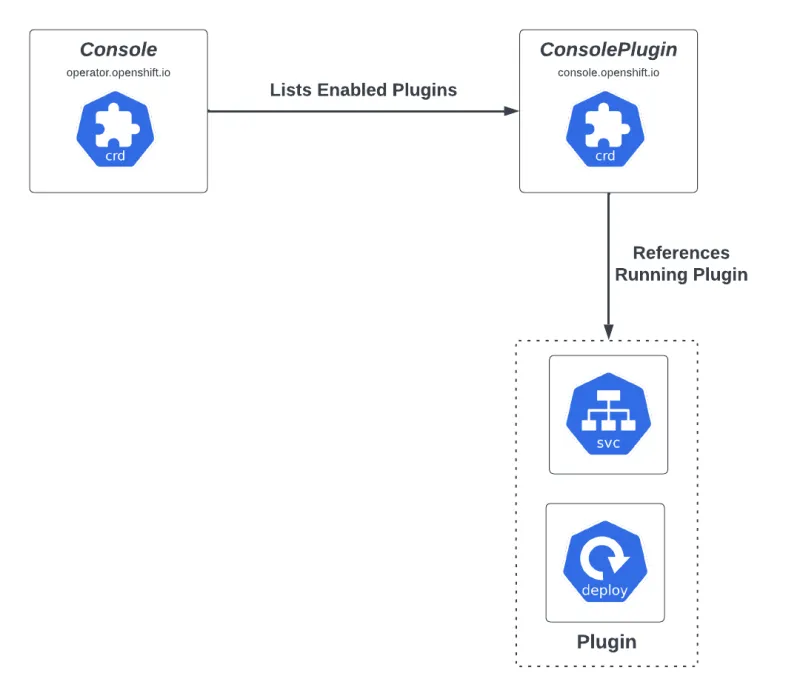
The first step for getting started with OpenShift Console Plugins is to understand the underlying composition of the plugin itself. Plugins are delivered similar to any other application running on OpenShift, as a container image, and are static assets (built using webpack and the underlying Node.js runtime) that can be served by any HTTP web server, such as Apache httpd or NGINX. The OpenShift Console is written in React and Plugins make use of the same architecture thanks to a series PatternFly based components and leverage a concept called webpack federated modules to enable independent components to come together to form a single application that can be delivered to the end user. The registration of plugins within OpenShift is achieved through a series of Custom Resources and the following diagram depicts the architecture of an OpenShift Console plugin and its related set of entities.

Looking at the architecture in depth, the ConsolePlugin custom resource describes the plugin itself including the name and location (the name of the service fronting the running containers and namespace) within the OpenShift cluster. The plugin becomes enabled once the reference to the ConsolePlugin is added to the list of plugins in the consoles.operator.openshift.io Custom Resource.
Getting Started with Plugin Development
With an understanding of the composition of a plugin and how it is integrated into an OpenShift, let’s get started developing a plugin. The following tools are required to be installed within the local developer environment:
Additional tools will be required at a later stage, but these are all that are needed to get started. Follow the instructions to install each tool for your specific operating system.
Once each of the required tools have been installed and configured, the next step is to scaffold the plugin from a template repository located on GitHub. A template repository is similar to a standard repository with the added benefits of being able to leverage the content and directory structure without retaining the commit history of the original repository, providing a fresh base to start from. You are not required to have a GitHub account in order to use a template repository as you can either clone or download the contents of a repository as a compressed archive directly from the template repository. Otherwise, if you do have a GitHub account and would like to create a new repository based on the content of the template repository, it can be achieved with only a few clicks.
The template repository can be found on GitHub.
Navigate to the template repository and select the Use this template button to create a new repository.
Exploring the Plugin Directory Structure
With the newly created plugin repository created from the template, let’s explore the contents in detail. While there are a variety of files and folders that are part of the plugin, there are only a few that you need to be concerned with in order to get started and be productive. The following table describes these asserts in detail:
|
Location |
Description |
|
Dockerfile |
Descriptor used to build and produce the resulting container image that can be used for deployment. |
|
charts |
Contains Helm charts to simplify the deployment of the plugin to an OpenShift environment |
|
src/components |
Directory containing React components |
|
console-extensions.json |
File declaring the extension points contributed by the plugin |
|
package.json |
Node metadata file |
Let’s discuss the significance of a portion of these files in greater detail.
First, the package.json file is the standard resource that is present in any Node.js project as it provides metadata about the project including the name, version and a list of dependencies. For console plugins, a property called consolePlugin is used to provide information about the plugin including the location of modules to expose.
"consolePlugin": {
"name": "console-plugin-template",
"version": "0.0.1",
"displayName": "OpenShift Console Plugin Template",
"description": "Template project for OpenShift console plugins. Edit package.json to change this message and the plugin name.",
"exposedModules": {
"ExamplePage": "./components/ExamplePage"
},
"dependencies": {
"@console/pluginAPI": "*"
}
}
Your job, as a plugin developer, is to update not only the top level properties, such as name and version, but also the values within the consolePlugin section.
Next, the majority of the resources that can be created within an OpenShift console plugin are implemented as React Components. You can think of a Component as providing a reusable capability. Assembled together, they form the look, feel and function of the console as we know it. In our plugin template repository, Components are located in the src/components directory. This location is not a hard requirement because, in reality, as long as they are located underneath the src directory, TypeScript will be able to make use of them (since the includes property within TypeScript descriptor file [tsconfig.json] specifies this value).
Finally, any type of functionality that is implemented by a console plugin is registered within the console-extensions.json file located at the root of the repository. This is the entry point for enabling new capabilities that are contributed by the plugin itself and there are over 75 extension points for which to choose from. These extension points as well as a series of API’s are provided as part of the console-dynamic-plugin-sdk package and are a developer’s best friend as they abstract the complexities of integrating features into the OpenShift Console ecosystem along with providing boilerplate assets to build off of.
Looking at the provided contents of the console-extensions.json file, you will see that there are two items defined:
[
{
"type": "console.page/route",
"properties": {
"exact": true,
"path": "/example",
"component": { "$codeRef": "ExamplePage" }
}
},
{
"type": "console.navigation/href",
"properties": {
"id": "example",
"name": "Plugin Example",
"href": "/example",
"perspective": "admin",
"section": "home"
}
}
]
The first item registers a Component at a particular path within the React Router. The second item adds a new link to the Console navigation. In particular, a new button will be added to the admin perspective (Administrator perspective) within the home section. Notice how the context path (/example) in the href property matches the path property within the first item within the console-extensions.json file. That’s all that it takes to enhance the OpenShift Web Console through a dynamic plugin.
In the next section, we will explore what it takes to extend the contents of the template repository by adding another new capability to the plugin. At the same time, we will also explore Component’s in depth as well as leverage assets that are provided by the console-dynamic-plugin-sdk.
Exploring the Sample Plugin Contents
As we have seen thus far, extending OpenShift’s web console through the use of a dynamic console plugin requires only a small amount of effort. This is due in part to the workhorse of the console-dynamic-plugin-sdk Node.js package, but also in large part to the boilerplate set of features that are provided by the template repository. The repository contents include not only the ingredients that are needed for plugin development as we have seen thus far, but also a small example that consumers can use to see what it takes to extend the console from start to end. Let’s investigate the sample plugin in greater detail by running it on your local machine.
There are several methods for plugin development including within a Visual Studio Remote Container. However, the most straightforward option is to run the majority of the components locally. Even though the local option is chosen, you will still require access to a running OpenShift cluster as well as having the OpenShift Command Line Interface (oc) installed.
To install the dependencies required by the plugin, execute the following command from the root of the project:
yarn install
With the necessary dependencies installed, start the plugin:
yarn run start
Once the plugin starts, it will be exposed on port 9001.
Next, an instance of the web console running in a local container will be used to expose the plugin. In a separate terminal tab, execute the following command:
yarn run start-console
When the console starts, it will connect to the remote OpenShift environment as the source of content and be available on port 9000. Navigate to the following location to view the console in a web browser:
Now that both the plugin and console container are running, what capabilities did the plugin add? A new page along a new navigation link underneath the “Home” section was added to the Administrator perspective. Expand the Home section and you will notice a new link titled “Plugin Example”. Click on this link to view the page content.
So, you may be wondering, how is the plugin configured to expose these capabilities?
First, start by exploring the console-extensions.json file at the root of the template repository which defines all of the extensions exposed by the plugin.
[
{
"type": "console.page/route",
"properties": {
"exact": true,
"path": "/example",
"component": { "$codeRef": "ExamplePage" }
}
},
{
"type": "console.navigation/href",
"properties": {
"id": "example",
"name": "Plugin Example",
"href": "/example",
"perspective": "admin",
"section": "home"
}
}
]
- console.page/route
- console.navigation/href
The former adds a new page to the console router by referencing the React component containing the content along with the endpoint to expose on the router while the latter defines a new navigation link bound to a specific section within the console and the endpoint to reference (the previously defined route).
A route and navigation link are just two of the possible console extensions that are provided by the console-dynamic-plugin-sdk package. Refer to this document which contains the full list of available extensions that can be used within a console plugin.
Extending the Sample Plugin Contents
While the sample assets contained within the template repository provide an introduction to the types of features that can be enabled through a dynamic console plugin, as a developer, one would be looking to build upon this baseline to implement their own features or capabilities. Let’s demonstrate how easy it is to modify the content as it currently stands to add a new section to the Administrator perspective as well as customize the content of the “Plugin Example” page.
To add a new section that is made available through the plugin, the appropriately named console.navigation/section extension can be used. Insert the following contents as an additional array item in the content within the console-extensions.json file.
{
"type": "console.navigation/section",
"properties": {
"id": "example-section",
"insertAfter": "builds",
"perspective": "admin",
"name": "Examples"
}
}
The extension defined above adds a new section called Examples located below the Builds section on the Administrator perspective.
Defining a new section alone will not add it as a navigation item within the OpenShift web console as at least one link must reference the newly created section. Instead of the navigation link for the Plugin Example page being located underneath the Home section, update the section properly currently defined as “home” to the id of the new section (“example-section”).
Once the changes have been made, start or restart the plugin if it is currently running and reload the browser pointing at the local instance of the OpenShift console to confirm the new section is located underneath the builds tab along with the link to the “Plugin Examples” page.
While it will not be covered in detail within this post, if there was a desire to update the content of the “Plugin Example” page, the source can be found within the src/components directory in a file called ExamplePage.tsx. Many of the assets used within this page are sourced from the PatternFly library, and in particular, the react-core package, so it is easy to add elements that resemble the look and feel of the rest of the OpenShift Console.
Packaging a Dynamic Console Plugin
Once all of the desired features have been implemented and you have confirmed they function as expected, the next step is to package up the plugin so that it can eventually be installed to a real OpenShift environment. A plugin is built into a container image so that it can be distributed much the same as the majority of OpenShift Content. The template repository contains a Dockerfile with all of the necessary instructions to build and package the plugin into an image.
Using the container tool installed on the local machine (podman in this example), execute the following command to build the image from the root of the template repository. Be sure to also specify a remote image repository that will be accessible from any of the desired OpenShift environment that will make use of the console plugin.:
podman build -t quay.io/my-repository/my-openshift-console-plugin:latest .
Be sure to change the target for your desired registry, repository and image name and tag.
Once the build process has completed successfully, push the newly created image to a remote repository that can be accessed by target OpenShift clusters:
podman push quay.io/my-repository/my-openshift-console-plugin:latest
Deploying and Installing a Dynamic Console Plugin
Now that the plugin image is available in the remote registry, it can be used in within an OpenShift environment. To simplify the deployment, installation and configuration of the plugin, a Helm chart can be used and is included within the template repository. The Helm chart is located in the charts directory within the template repository and facilitates the following actions:
- Create a Deployment containing the plugin image
- Create a Service exposing the plugin with a fixed address
- Create a ConsolePlugin resource that defines the name of the plugin and reference to the backing service
- Create a Job that patches the consoles.operator.openshift.io resource
First, create a new Project to contain the console plugin:
oc new-project my-openshift-console-plugin
Next, install the chart within the remote OpenShift cluster by executing the following command. Be sure to replace the value of the plugin.image parameter to the location of the image within the registry pushed previously:
helm upgrade -i my-openshift-console-plugin charts/openshift-console-plugin --set plugin.image=quay.io/my-repository/my-openshift-console-plugin:latest
Once the installation of the chart completes successfully, multiple Pods containing the plugin will be deployed providing an highly available endpoint for the OpenShift Console to utilize.
Confirm that not only are the plugin pods running, but the spawned Job that is used to patch the list of enabled plugins completed successfully.
oc get pods
NAME READY STATUS RESTARTS AGE
my-openshift-console-plugin-5fd89d9d76-lgk67 1/1 Running 0 1m40s
my-openshift-console-plugin-5fd89d9d76-pqh6l 1/1 Running 0 1m40s
my-openshift-console-plugin-patcher-5s6vb 0/1 Completed 0 1m40s
Finally, confirm that the name of the plugin has been enabled:
oc get consoles.operator.openshift.io cluster -o jsonpath='{ .spec.plugins }'
["my-openshift-console-plugin"]
With the plugin pods running and the plugin enabled within the cluster, login to the OpenShift Web Console and navigate to the Administrator perspective to confirm that the capabilities of the plugin are available.

The presence of both the Examples section and Plugin Example link confirm that the plugin has been successfully integrated into the OpenShift environment.
Dynamic web console plugins are yet another example of the extensibility offered by the OpenShift Container Platform. By being able to customize the features that are enabled through the console, platform administrators can offer new opportunities for consumers. While this article only scratched the surface of what a console plugin can offer, it did provide an introduction to many of the essential resources that plugin developers need to be aware of, such as the console-dynamic-plugin-sdk package. Aside from exposing the array of extensions as entry points, the plugin also enables developers to leverage many of the same widgets, including lists, grids and tables, that are used by the out of the box components. In addition, it also functions to simplify the retrieval of data and interaction with the OpenShift API.
We hope that this introduction into OpenShift dynamic web console plugins sparks an interest for developing a plugin of your own.
About the author
Andrew Block is a Distinguished Architect at Red Hat, specializing in cloud technologies, enterprise integration and automation.
More like this
Registration is now open for Red Hat Summit 2026
Looking ahead to 2026: Red Hat’s view across the hybrid cloud
Crack the Cloud_Open | Command Line Heroes
Edge computing covered and diced | Technically Speaking
Browse by channel
Automation
The latest on IT automation for tech, teams, and environments
Artificial intelligence
Updates on the platforms that free customers to run AI workloads anywhere
Open hybrid cloud
Explore how we build a more flexible future with hybrid cloud
Security
The latest on how we reduce risks across environments and technologies
Edge computing
Updates on the platforms that simplify operations at the edge
Infrastructure
The latest on the world’s leading enterprise Linux platform
Applications
Inside our solutions to the toughest application challenges
Virtualization
The future of enterprise virtualization for your workloads on-premise or across clouds
