Unsurprisingly, Red Hat Summit is a BIG deal here at Red Hat. It is our yearly event where passionate geeks around the world unite to learn about open source technology and how it is changing the very world we live in. It's epic, it's huge, and it's a three-day conference that is planned from start to finish by our Marketing team, which includes the team I live on, the Creative Strategy and Design team. Our team's calendar revolves around Summit, as we plan, create, and execute the event, cool down for a hot minute, reflect, and learn from our experiences in order to start all over again.
I told you, it's a BIG deal.
The coolest thing about being part of this process is being involved in molding the idea that will be known as the "Summit theme." The theme is what the whole conference revolves around, from the signage you see onsite to the keynotes our executives give on the general session stage. This theme starts as an idea on a whiteboard, and before you know it, it's taking over a whole block in San Francisco.
Crazy, right?
For the 2018 Red Hat Summit, our theme was Ideas Worth Exploring. Here's the journey we took to find that theme:
We had to start somewhere and have many of these moments…
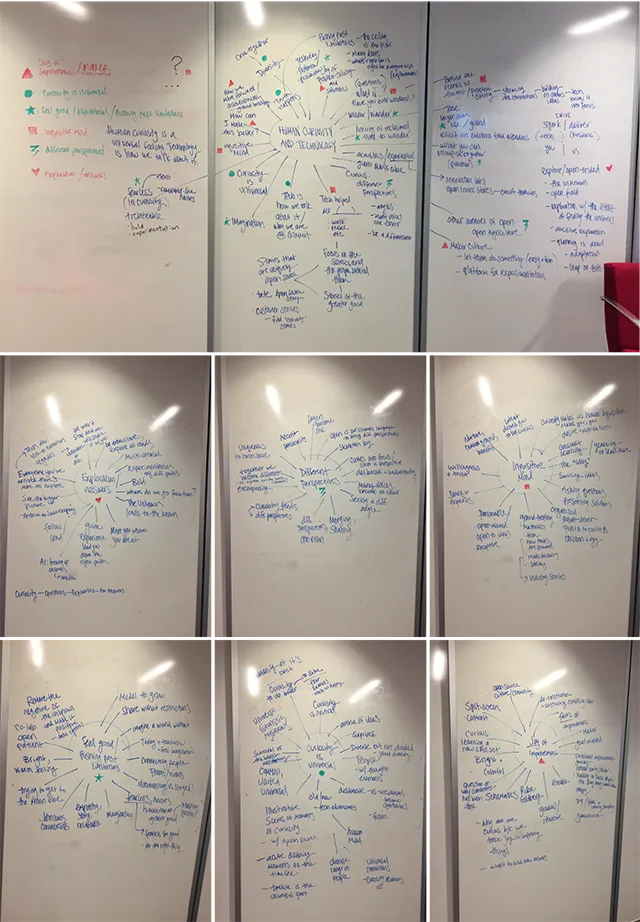
Almost 10 months ago, a team of us followed the creative design process (see below) and, step by step, slowly turned an idea into the experience that was Ideas Worth Exploring. I am making it sound simple, but for weeks, our "theme" was merely whiteboards of words and wallpaper of inspiration covering our Raleigh office.
After we selected our core messaging, our different ideas were split into 3 buckets of possible theme contenders, and from there we created, prototyped, and polished cohesive systems to present back to our team. We then had one final meeting where one theme was selected and blown out for the full Red Hat Summit experience.
Here is a quick runthrough of the creation of Ideas Worth Exploring after our Define and Research stages had been completed:
1. Ideate: Concept Creation and Organization
After going through many exercises like the one pictured below, we selected a higher-level idea of Human Curiosity & Technology for our core messaging. After selecting that leading light, it was time to start diving into the design side of things. First, we wrote initial themes and ideas on a whiteboard and slowly grouped them into categories. We had to condense our thoughts and blow them out to make sure we had explored every possibility. We probably did this four or five times before we felt great about moving forward. This part of the process really helped us organize our initial thoughts.
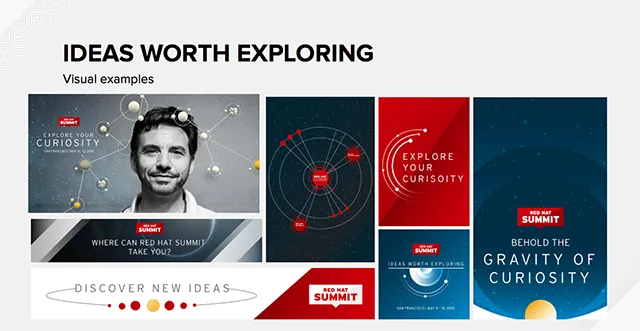
2. Ideate & Prototyping: Visual Inspiration
This is where we started to see what our visual ideas could possibly look like. It gave us a chance to make sure our ideas were aligning with our overall final goal and our already established messaging. It also gave us an opportunity to regroup and evolve the messaging from a visual standpoint and pair down, combine, or cut ideas that weren't strong enough on their own.
3. Prototyping: The Evolution of the Design Elements
After a full week of pulling inspiration, it was time to start making things real. We no longer wondered what assets would look like; we instead concentrated on figuring out if a theme would survive as a visual concept. This is where we were allowed to take risks, and push boundaries. We had full creative freedom during this stage before we had to start reigning things in to align with our brand standards.
As we continued to prototype, we were constantly asking for people to be involved and give feedback. We asked questions like:
- What is working? What's not?
- Does this idea match up to our Summit messaging or does it get lost?
- Would people outside of the creative team understand this theme?
- Do you think this could expand across all areas of application?
- How does this affect the area you will be contributing to Summit?
- How does this tie into our Red Hat brand?
All this feedback allowed us to start tightening up some design elements, and begin to create a more cohesive looking theme.
4. Choose: Picking a Theme
Every creative process must come to an end, and after weeks of prototyping, feedback sessions, and refinement, this is what Ideas Worth Exploring looked like the day it was presented to our larger marketing team.
We had come such a long way since the research phase, and after so many weeks of creating work, the team was thrilled to have a theme selected to be the the foundation as we marched closer to Summit.
5. Refinement:
Even after our Ideas Worth Exploring theme was selected, it continued to be polished as guidelines were built, a design system was established, and a kit of parts was distributed for others to use. It is here that the vector elements, colors, typefaces, and the strategy of how to use all these pieces together was created.
After the general rules were set in place and guidelines were created, the theme could start to physically and virtually come to life. The evolution that the design elements made from the "Choose" meeting to the refinement stage was essential and continued to grow as other team members used it for their specific medium of work.
Make sure you check out part two of this blog post so you can see how we implemented the design elements to make to Red Hat Summit experience a reality on-site!
執筆者紹介
チャンネル別に見る
自動化
テクノロジー、チームおよび環境に関する IT 自動化の最新情報
AI (人工知能)
お客様が AI ワークロードをどこでも自由に実行することを可能にするプラットフォームについてのアップデート
オープン・ハイブリッドクラウド
ハイブリッドクラウドで柔軟に未来を築く方法をご確認ください。
セキュリティ
環境やテクノロジー全体に及ぶリスクを軽減する方法に関する最新情報
エッジコンピューティング
エッジでの運用を単純化するプラットフォームのアップデート
インフラストラクチャ
世界有数のエンタープライズ向け Linux プラットフォームの最新情報
アプリケーション
アプリケーションの最も困難な課題に対する Red Hat ソリューションの詳細
仮想化
オンプレミスまたは複数クラウドでのワークロードに対応するエンタープライズ仮想化の将来についてご覧ください