Color
The Red Hat® color palette is designed to work across all applications, from presentations to user interfaces to physical events and beyond. We’ve carefully selected colors that give us the flexibility to convey information and tell our stories across various mediums in a way that feels like Red Hat.
Which colors you should apply to your work depends on what you’re creating and where it will be used. It’s important that we use our colors thoughtfully and consistently to maximize accessibility and build recognition for the Red Hat brand.
Color classification
Our color palette consists of 10 color families—each of which includes 7 individual colors—plus white, black, and grays. The color families are organized into 3 subpalettes based on how they should be used: core colors, secondary colors, and auxiliary colors.
Individual colors are labeled numerically from light to dark, starting with 10. Colors from different families that share the same number are similar in saturation and value and therefore have a similar visual weight.
Core color palette
Our core colors are the colors in the Red Hat logo, and they’re the colors that are most closely associated with our brand: red, black, and white. If you’re not sure where to start, always start with our core colors.
red-10
#fce3e3
red-20
#fbc5c5
red-30
#f9a8a8
red-40
#f56e6e
red-50
(Red Hat red)
#ee0000
RGB 238 0 0
CMYK 0 98 85 0
Pantone 1788C
red-60
#a60000
red-70
#5f0000
white
#ffffff
RGB 255 255 255
CMYK 0 0 0 0
Pantone White
gray-10
#f2f2f2
gray-20
#e0e0e0
gray-30
#c7c7c7
gray-40
#a3a3a3
gray-50
#707070
gray-60
#4d4d4d
gray-70
#353535
gray-80
#292929
gray-90
#1f1f1f
gray-95
(ux black)
#151515
black
#000000
RGB 0 0 0
CMYK 60 40 40 100
Pantone Black C
Our primary brand color is red-50, also known as Red Hat red. With limited exceptions, every visual from Red Hat should include red-50 so as to tie it back to our brand.
Red Hat visuals and interfaces also rely heavily on black, white, and grays as backgrounds to allow other content to stand out. There are 10 shades of neutral gray between black and white, which provide flexibility for creating depth, shadows, and light and dark modes in user interfaces.
Best practices
Rely on white space
Aligning with our brand personality, Red Hat’s design language puts an emphasis on open, airy layouts. Regardless of the colors used in a visual, make white space a priority. Simple and uncluttered layouts draw the viewer’s attention to what’s important.
Use red intentionally
Red is a strong color. Rather than filling large areas with Red Hat red, use pops of red to call attention to key parts of the visual.
When you need to call attention to an important alert or error message, use danger orange, not Red Hat red. Read more about status colors below.
Use lighter and darker shades as accents
Use lighter and darker shades of red, black, and white as accents to create shadows and highlights or to fill large spaces like backgrounds. This allows Red Hat red to stand out.
Use a neutral background with plenty of white space.
Use red-50 to highlight important elements to draw the viewer’s attention.
Do not fill an entire visual with red-50. Red is a strong color. Try using a neutral background before filling a space with Red Hat red.
Do not use a lighter or darker swatch of red as the only source of red in your visual. Always include Red Hat red.
Do not use red-50 for every component of a design. When everything stands out, nothing does.
Secondary color palette
While our core colors are our most recognizable, there are situations where we need to branch out. Our secondary color palette includes 5 color families: orange, yellow, teal, blue, and purple.
Successful Red Hat visuals use restrained, stylized color. This keeps our visuals simple while also allowing Red Hat red to stand out. For every project, select no more than 2 secondary color families to use with our core colors.
orange-10
#ffe8cc
orange-20
#fccb8f
orange-30
#f8ae54
orange-40
#f5921b
RGB 245 146 27
CMYK 0 50 100 0
Pantone 2019C
orange-50
#ca6c0f
orange-60
#9e4a06
orange-70
#732e00
yellow-10
#fff4cc
yellow-20
#ffe072
yellow-30
#ffcc17
RGB 248 204 23
CMYK 0 15 100 0
Pantone 108C
yellow-40
#dca614
yellow-50
#b98412
yellow-60
#96640f
yellow-70
#73480b
teal-10
#daf2f2
teal-20
#b9e5e5
teal-30
#9ad8d8
teal-40
#63bdbd
teal-50
#37a3a3
RGB 55 163 163
CMYK 80 10 30 10
Pantone 2234C
teal-60
#147878
teal-70
#004d4d
blue-10
#e0f0ff
blue-20
#b9dafc
blue-30
#92c5f9
blue-40
#4394e5
blue-50
#0066cc
RGB 0 102 204
CMYK 85 55 0 5
Pantone 2387C
blue-60
#004d99
blue-70
#003366
purple-10
#ece6ff
purple-20
#d0c5f4
purple-30
#b6a6e9
purple-40
#876fd4
purple-50
#5e40be
RGB 94 64 190
CMYK 85 80 0 0
Pantone 2097C
purple-60
#3d2785
purple-70
#21134d
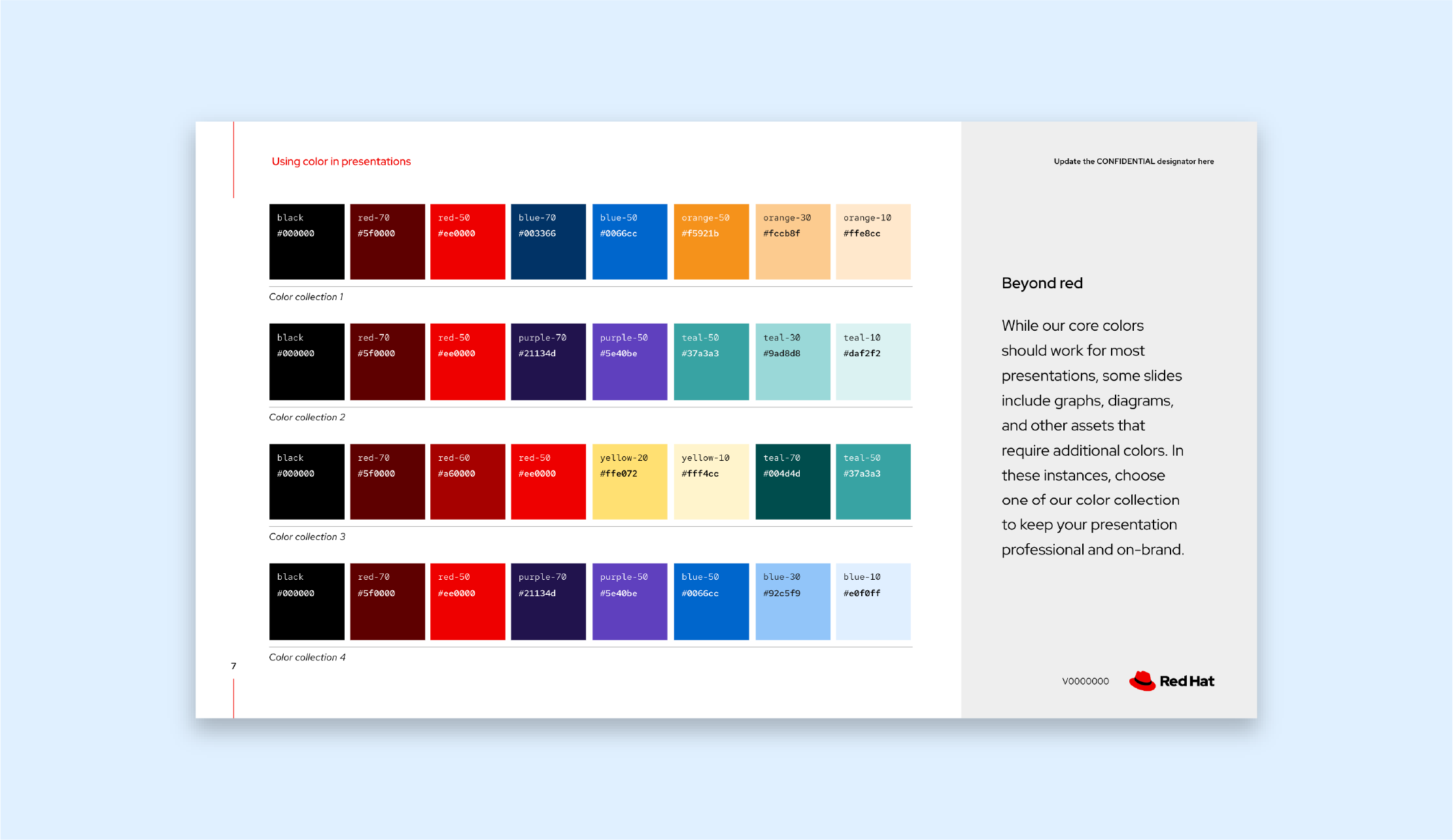
If you’re not sure where to start when choosing secondary colors, try using one of our color collections. The families used together in these collections complement each other and maintain the spirit of the Red Hat brand when combined.
Color collection 1
Color collection 1: Reds, teals, and purples
Color collection 2
Color collection 2: Reds, blues, and oranges
Color collection 3
Color collection 3: Grays and red
Color collection 4
Color collection 4: Reds and black
Color collection 5
Color collection 5: Reds, purples, and blues
Color collection 6
Color collection 6: Reds, teals, and yellows
Use a maximum of 2 secondary color families in your visuals. This illustration uses only red, orange, and purple.
Do not use more than 2 secondary color families. It’s too busy.
Always include red-50 as an accent in your visual to tie it back to the Red Hat brand, even if the Red Hat logo is included.
Do not create a Red Hat asset that only uses secondary colors.
Use a mix of light and dark colors across your visual to differentiate. These graphs use red-50, blue-70, and orange-30.
Avoid using too many colors of the same saturation in the same visual. The colors vibrate and lack hierarchy.
Allow the most important parts of your visual to stand out by using less vibrant colors for the background.
Do not use the most vibrant colors as backgrounds. It can be overwhelming.
Auxiliary color palettes
In addition to our core and secondary colors, we have 2 auxiliary color palettes to express more specific things when necessary. These colors should only be used for their intended purposes, not as secondary colors.
People palette
Our goal is always to accurately represent people as they are in real life. This includes using realistic skin tones in illustrations, regardless of the color palette used for the rest of the illustration. Learn more about illustrating people.
For each illustrated person, choose 1 skin tone family. Skin tone families are described differently than traditional colors. Cool tones lean toward pinks, while warm tones lean toward yellows and browns.
cool-tone-10
#ffe3dc
cool-tone-20
#f7c8bb
cool-tone-30
#e8a997
cool-tone-40
#ce8873
cool-tone-50
#a66552
cool-tone-60
#724335
cool-tone-70
#40251d
warm-tone-10
#ffe9dc
warm-tone-20
#f9d5c0
warm-tone-30
#edbea1
warm-tone-40
#d8a381
warm-tone-50
#b88564
warm-tone-60
#8e6549
warm-tone-70
#664934
Use colors from the people palette only for skin tones of people in illustrations.
Do not use colors from the people palette for any other purpose.
Choose either cool tones or warm tones for each illustrated person.
Do not mix cool tones and warm tones on the same illustrated person.
Status palette
When we need to call attention to danger or success in our visuals, we use status colors. These colors are most commonly used in interfaces but can also be used in other applications when necessary. Danger should only be used to denote that an error or other issue has occurred. Success should be used to denote when something has been completed correctly.
Note: Success can be used in limited circumstances where green is absolutely necessary for the design, like for a DEI community or a design about sustainability.
danger-10
#ffe3d9
danger-20
#fbbea8
danger-30
#f89b78
danger-40
#f4784a
danger-50
#f0561d
RGB 240 86 29
CMYK 0 83 100 0
Pantone 165C
danger-60
#b1380b
danger-70
#731f00
success-10
#e9f7df
success-20
#d1f1bb
success-30
#afdc8f
success-40
#87bb62
success-50
#63993d
RGB 99 153 61
CMYK 70 0 100 10
Pantone 7737C
success-60
#3d7317
success-70
#204d00
Use colors from the status palette only to denote important information, like errors or successes.
Do not use colors from the status palette for other elements of a visual.
Use status colors as an accent to draw attention.
Do not use a status color as the main color or background of a visual.
Accessibility
At our core, we believe in creating environments and experiences that are inclusive. Focusing on inclusivity means making sure that all Red Hat assets—like presentation slides, documents, web pages, product interfaces, social media posts, and more—are accessible to everyone.
Color plays a critical role in accessibility, affecting how viewers with vision differences are able to perceive and digest information. It’s important to make conscious decisions about how you apply color to your work.
Contrast
Contrast is measured as a ratio that describes the difference in perceived brightness between the foreground and background color. Low contrast can make it hard to read or recognize things, especially for people with low vision. Informative visuals, or visuals that convey information that’s critical for understanding the content, must meet Web Content Accessibility Guidelines (WCAG) AA standard contrast ratios.
This means that, for Red Hat assets, small text (17pt or smaller) needs to have a 4.5:1 contrast ratio at minimum. Large text (18pt or larger) and informative graphics (like icons) need to have a 3:1 contrast ratio at minimum.
Use a tool like Adobe Color to measure the contrast ratio of your colors and learn more from the WCAG about standard contrast ratios for text and other graphics.
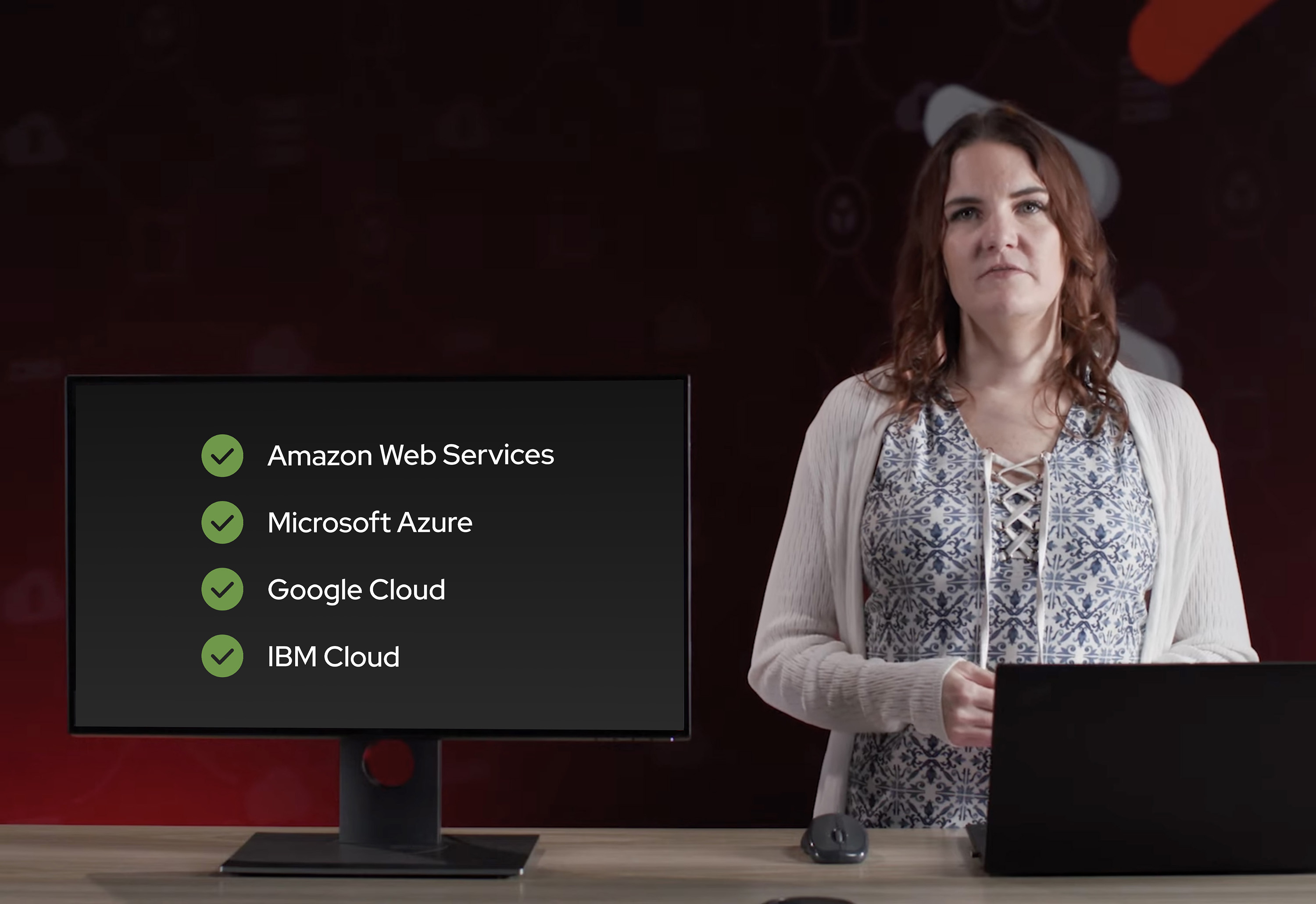
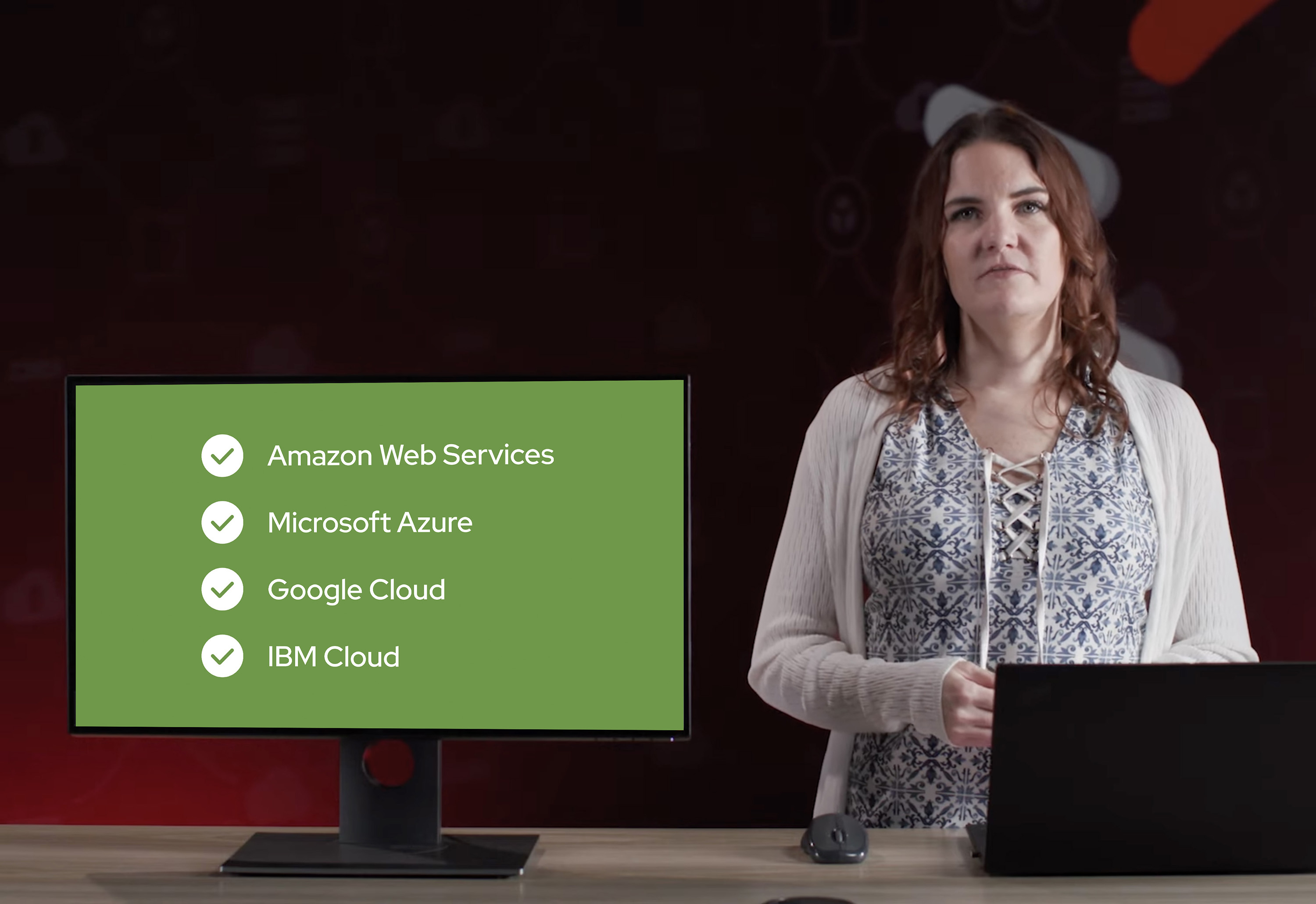
Color blindness
People with color blindness don’t perceive differences in color the way that most people do. This can make it hard to differentiate between graphics that are distinguished only by color, especially in graphs or interfaces.
The most common forms of color blindness are red-green color vision deficiency (deuteranopia or protanopia) and blue-yellow color vision deficiency (tritanopia).
If you rely on color alone to convey meaning, people with color blindness may not be able to understand your visuals. Instead, use text or icons in addition to color, and choose colors with various levels of saturation to differentiate objects. Try simulating color blindness using a tool like Color Oracle to understand how your visual might look to someone who is color blind.
Examples
red-50 meets color contrast standards on black.
white meets color contrast standards on teal-60.
red-50 meets color contrast standards on blue-10.
white meets color contrast standards on purple-60.
red-50 does not meet color contrast standards on gray-80.
white does not meet color contrast standards on teal-40.
red-50 does not meet color contrast standards on blue-70.
white does not meet color contrast standards on purple-30.
Color across different applications
All assets and design systems at Red Hat share the same color palette, but some apply the colors in different ways to meet their specific needs.
Color in presentations
A presentation might be the first time that a customer or partner interacts with the Red Hat brand. Presentations should look and feel like Red Hat and follow accessibility best practices. Our presentation template includes suggested color collections.
Color in illustrations
We use illustrations to visualize complex technologies or describe nuanced ideas. Using a core color palette with red as an accent ensures that illustrations still look like Red Hat, but incorporating secondary colors can help create the right tone for the story.
Color in user experience
Red Hat web properties apply our color palette via design tokens and follow web accessibility standards for screen-optimized viewing experiences.