Behind every enterprise architecture, there’s a group of developers who have to make it work. Sometimes that work is easy, and other times, it’s hard. The ease or difficulty of an implementation depends on a number of factors; for example, the inherent complexity of the technology being used, the intended scale of the architecture, or the technical maturity of the organization implementing the architecture. Also, there is another factor—a team’s expertise in developer experience.
What is developer experience?
Developer experience describes the interactions and feelings that a developer has when working with a body of code in order to meet a specific objective. You can think of developer experience as the user experience specifically for programmers.
The term has some common usages to note. It’s worth clarifying that the term "developer experience" does not mean the amount of time the developer has been working as a professional. Additionally, some developer-centric companies have Developer Experience (DX) teams, who prioritize–you guessed it–the developer experience for programmers.
In this briefing, we will explore the general concept of a developer experience and what determines whether it is a positive experience.
The spectrum of good to bad developer experience
Code that provides the structure and resources to allow a developer to meet their objectives with a high degree of comfort and efficiency is indicative of a good developer experience. Code that is hard to understand, hard to use, fails to meet expectations and creates frustration for the developer is typical of a bad developer experience.
Technology that offers a good developer experience allows a programmer to get up and running quickly with minimal frustration. A bad developer experience—one that is a neverending battle trying to figure out what the code is supposed to do and then actually getting it to work—costs time, money, and, in some cases, can increase developer turnover. When working with a company’s code is torturous enough, a talented developer who has the skills to work anywhere will do take one of their many other opportunities and leave. There is only so much friction users will tolerate.
While providing a good developer experience is known to be essential as one gets closer to the user of a given software, many times, it gets overlooked at the architectural design level.
However, this oversight is changing. Given the enormous demand for more software at faster rates of delivery, architects are paying attention.
While most forward-thinking architects will choose technologies that provide a good developer experience doing so is more than a matter of intuition; what’s important is making an informed choice. There are several factors to consider during your evaluation of tools, but the most essential are these:
- The technology actually does what it says it’s going to do.
- The technology has clear, understandable documentation that’s easy to navigate.
- The documentation provides "interaction at your fingertips."
- The technology has an accessible, experienced developer community.
Let’s look at the details.
Wow! It works!
The first and probably the most important step in determining code that will provide a good user experience is verifying that the code actually works as advertised. There are few experiences more frustrating than spending a day debugging misbehaving code only to find out that the culprit is a constituent component that’s not working as it’s supposed to. This often happens when dependency libraries update autonomously, and other unique environmental conditions that the software developer did not explicitly code into the given solution occur.
Choosing code frameworks that have a good developer experience means spending time with the code at the implementation level. However, this is usually the type of time an architect doesn’t have in abundance. Fortunately, there are a few precautions an architect can take without having to experiment with the code directly.
Ratings count
The first place to start when determining a body of code’s developer experience is to get a sense of how the code is rated among those already using it. Code hosted on an open-source repository such as GitHub, BitBucket, or GitLab typically has a "star" rating icon that reports how many users like the code. (See Figure 1).

The common heuristic stands as this: a project with a lot of stars (in the thousands) indicates that it's met the standards and piqued the interest of a significant number of users. Code that has a small number of stars has not gained the approval of a mass of developers, and is, therefore, to be met with more skepticism before adoption.
While ratings do not reveal much nuance about what goes into a good developer experience, they are a good high-level indicator of how the code will fare when put into use. Ratings are a simple but effective measurement that will serve a system architect well when choosing a software component or development framework.
Project issues can reveal a lot
Another good way to determine if the code actually works is to review a project’s public issues and discussion lists. If you see a number of open issues that report operational problems with the code, there’s a good chance the code is lacking. Also, if the project has a large number of open issues that far outweigh the number of closed issues, this can mean that something is amiss and the project’s maintainers do not have the bandwidth to remedy issues in a timely manner.
Once you have enough evidence to gauge the operational quality of the code, the next step is to determine how much time and effort a developer would have to devote to getting it up and running. This is where documentation and examples come into play.
Easy-to-navigate documentation
Without good documentation, a developer is flying blind. Clear documentation that’s easy to navigate is another vital component of a good developer experience. A project with bad documentation is a nightmare waiting to happen.
A good way to figure out if the project’s document is developer-friendly is to examine both the online documentation on the project’s website and README files stored with a project’s source code.
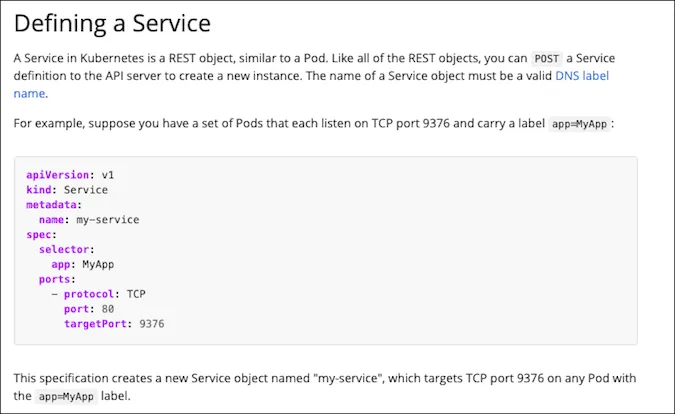
Sometimes doing the analysis can be quite straightforward. Take a look at Figure 2 below. It’s a screenshot of the README from one of my projects on GitHub that teaches Kubernetes security.

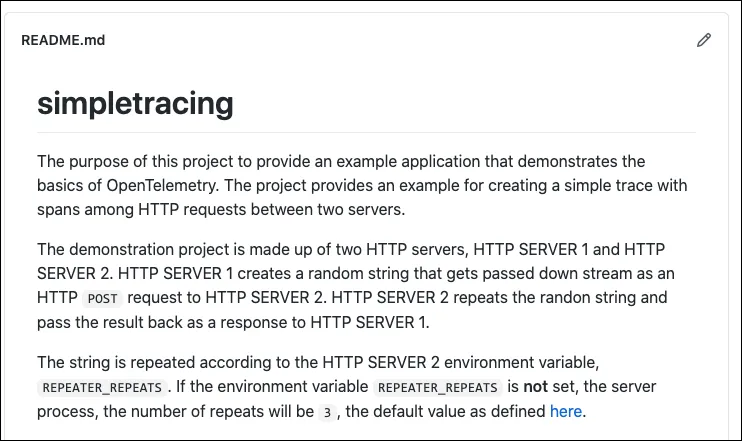
Now take a look at Figure 3 below. It’s a screenshot of the README from another of my projects that teaches tracing using OpenTelemetry.

Given the documentation shown in Figures 2 and 3, which project do you think has the highest probability of containing code that actually works? The answer is fairly obvious: the README in Figure 3 is detailed and descriptive, while Figure 2 is but a single Kubernetes command that is at best, cryptic in intent and, at worst, reflects a project that is underdeveloped in construction and has a good chance of having errors.
Granted, this example is a bit dramatic, but it does make a clear point—a well-documented project is a sure sign of high-quality code. It’s rare for good code to live behind bad documentation.
How to identify documentation that lends itself to a good developer experience
When trying to determine if a project’s documentation will provide a good developer experience, ask the following questions:
- Is the documentation organized in a way that makes sense?
- Is the documentation itself easy to read? Is it understandable?
- Does the documentation have a search feature that returns useful, accurate responses?
- Do the links in the documentation navigate to new yet relevant information?
- Does the documentation avoid recursive linking in which one link leads to another link, which then links back to the original link?
If the answer to any of these questions is "no," it’s a good bet that the documentation does not meet the standards of a good developer experience.
Clear, descriptive documentation is an important part of providing a good developer experience. If you adopt a project with poor documentation, it will certainly impact your own project or architecture’s documentation, causing a cascading effect of poor experiences.
The value of useful examples
A sure sign of really good documentation is that it contains useful examples that are prominently displayed.
When I’m in the throes of trying to get code to work, one of the first things I do is to try to find help on community sites such as Stack Overflow. When I find something that might address the issue, I first scan the contents for examples. Then, if the examples show promise, I’ll read the copy that surrounds it. (See Figure 4 below).

My habit is common for most programmers. The examples you use are the "headlines" in the documentation that catch the developer’s attention. A good developer experience is one in which the examples are prominent in the documentation and include the details and context necessary to get the developer up and running quickly.
Examples must be apparent within the documentation, but they must also be easily discoverable. Take a look at Figure 5 below, which shows the table of contents (TOC) for the documentation of two popular open source projects. There is an important difference between the two. See if you can figure out what it is.

Notice that in Figure 5 above, the TOC on the right includes examples as a first-level heading in the document’s outline. This is an important distinction between the two. Making examples a first-class member of the project’s documentation reflects their importance. A developer approaching the documentation for the first time does not have to go searching around. The examples are easily discoverable. As for the TOC on the left, developers have some work to do to get to the examples they need. The more time it takes a developer to get to the information they need, the more it diminishes the developer experience overall. It’s something to remember.
Providing clear, useful examples in documentation is an important aspect of a good developer experience. Yet, the passive act of reading code on a web page is inherently inefficient. Most times, a developer will actually want to use the code to get the full benefit of the example. Being able to interact with the code from within the documentation fills in the gap between passively reading code examples and actively working with the code.
Interaction at your fingertips
Interaction at your fingertips means you can actually have the experience of working with the code directly from within the documentation. Interaction can take many forms.
Example: The Katacoda Interactive Learning Environment
For example, the animated gif in Figure 6 below shows a section of RedHat’s OpenShift documentation that has interactive lessons implemented in the Katacoda interactive learning environment.

The Katacoda interactive learning environment is one in which both content and an interactive virtual machine live side by side in a unified educational experience. Users can interact with terminals bound to the virtual machine directly or via links in the documentation. The links can be configured to execute specific commands in a terminal on behalf of a reader.
Combining concept and practice into a unified educational experience makes absorbing knowledge faster and more effective. This is a significant enhancement to the developer experience.
Example: NPM allows developers to run packages
NPM, the hub for Node.js packages, also provides an interactive experience. Developers interested in a particular package published on NPM can have direct experience working with the package within NPM. There’s no need to download code to try it out. You use NPM’s RunKit feature, as shown in Figure 7 below.

In addition to exercising predefined code, developers can add their code to the RunKit experience to get a better sense of how to work with the particular component.
Protip: Swagger’s API editor delivers a good all-around developer experience
SwaggerHub takes a more comprehensive approach to interactive documentation. The SwaggerHub API editor is a tool for specifying a REST API at a very fine grain, according to the OpenAPI specification. Developers specify the API in either YAML or JSON. The tool will automatically check to make sure the content of the specification file conforms to the OpenAPI standard, and it will automatically render the documentation in real-time. What makes the tool useful for both architects and developers is that the automatically generated documentation has a "Try It" feature that allows interested parties to experience the API directly. (See Figure 8 below).

The SwaggerHub API editor can also generate boilerplate code for the API. After the code is autogenerated, the API developer provides the business logic the API requires. In addition to the labor savings autogeneration provides, the generated code will include a runtime engine that allows a developer using the API to not only view the API documentation but also use the documentation’s interactive "Try It" feature as well.
Software without a community ain’t
When it comes to providing a good developer experience, working code counts. Example-rich documentation counts. And, interactivity at your fingertips counts. But, all the tools and techniques in the world won’t matter if there isn’t an engaged development community that has embraced the technology that you, the architect, intend to use to realize your architectural vision. In short, software without a community, ain’t.
Thus, when evaluating technologies for your architecture, you want to look for projects with a significant community behind them and ensure that the developers working on your project can easily join those communities when the time comes. Operationally, this means doing the actual legwork of searching for resources such as Slack channels and groups on Gitter, Facebook, and LinkedIn to find communities that are dedicated to a particular technology of interest. Typically, most developers will search for a community on their own when asked to work with a new technology. Yet, this is a great opportunity for the architect.
Instead of just leaving it up to developers to find the communities and resources that will make their work easier, the architect that puts developer experience at the forefront will do the legwork on their behalf. By being proactive and opening the doors that will make a developer’s work easier, you, the architect, can become part of the good developer experience you want your technologies to be.
Putting it all together
There’s a good argument to be made that designing software architecture is basically a conceptual undertaking, removed from the work of actual implementation—architects start with an idea, create some blueprints to represent the idea, and then leave it up to those on the ground to realize the vision.
But, as those architects who have come up through the ranks know, an architectural design is only as good as the developers who make it real. We also know that the happier a developer is when working on our designs, the better the actual outcome will be.
One of the easiest ways to make a developer happy is to provide a good developer experience. Ensuring that the technologies selected provide the best developer experience possible will not only earn the architect the respect of those who actually have to realize their vision but will also have the benefit of creating systems that are easier to implement and release. Making software is hard; there is little downside to making it a little easier. Combining a solid architectural design with a good developer experience is one of the best ways to create software that matters. And, as those of us who have been doing this for a while understand, creating software that matters is what it’s all about!
About the authors
Bob Reselman is a nationally known software developer, system architect, industry analyst, and technical writer/journalist. Over a career that spans 30 years, Bob has worked for companies such as Gateway, Cap Gemini, The Los Angeles Weekly, Edmunds.com and the Academy of Recording Arts and Sciences, to name a few. He has held roles with significant responsibility, including but not limited to, Platform Architect (Consumer) at Gateway, Principal Consultant with Cap Gemini and CTO at the international trade finance company, ItFex.
Matt has a background in storage architecture, virtualization, and adoption of DevOps practices through companies small and large. He is also an open source contributor to projects, including Kubernetes, co-creator of podcasts, and co-built the DevRel Collective for Developer Relations professionals.
More like this
Bridging the gap: Red Hat Academy shaping open source talent in APAC
Ping command basics for testing and troubleshooting
What Are Tech Hiring Managers Looking For? | Compiler
compiler-re-role-technical-support
Browse by channel
Automation
The latest on IT automation for tech, teams, and environments
Artificial intelligence
Updates on the platforms that free customers to run AI workloads anywhere
Open hybrid cloud
Explore how we build a more flexible future with hybrid cloud
Security
The latest on how we reduce risks across environments and technologies
Edge computing
Updates on the platforms that simplify operations at the edge
Infrastructure
The latest on the world’s leading enterprise Linux platform
Applications
Inside our solutions to the toughest application challenges
Virtualization
The future of enterprise virtualization for your workloads on-premise or across clouds

