カラー
ロゴは別として、Red Hat® レッドは Red Hat のブランドアセットにおいて最も印象の強い要素です。Red Hat の中心的なカラーである赤、黒、白は Red Hat ロゴで使用されており、Red Hat ブランドと強く結びついています。強く印象づけるためにこれらのカラーを使います。あらゆるプロジェクトで、コアカラーを起点としてください。
コアカラーパレットから始める
Red Hat レッド
#EE0000
R 238 G 0 B 0
C 0 M 98 Y 85 K 0
PMS 1788
白
#FFFFFF
R 255 G 255 B 255
C 0 M 0 Y 0 K 0
White
黒
#000000
R 0 G 0 B 0
C 60 M 40 Y 40 K 100
Rich Black
赤は強い印象を与える色です。空白部分を赤で塗りつぶすのではなく、白、黒、グレーの背景に十分な余白を取ったシンプルなレイアウトの中で赤をアクセントカラーとして使用すると、開放的で親しみやすい感じが強まります。空白部分を赤で塗りつぶすのと同じくらいのインパクトを持たせることもできます。
余白のある白または無彩色の背景を使い、デザイン要素を詰め込みすぎないようにします。余裕と開放感のあるデザインは、Red Hat のメッセージの最も重要な要素を際立たせます。
Red Hat レッドは Red Hat のブランドアセットにおいて最も印象の強い要素の 1 つです。常に Red Hat レッドをカラーパレットのメインのアクセントカラーとして使用し、Red Hat であることが一目で分かるデザインにしてください。
無彩色の背景を使い、十分な余白を取ってアクセントに赤を使うデザインにしましょう。
赤は強い印象を与える色です。余白を Red Hat レッドで塗りつぶす前に、無彩色の背景を使用してみましょう。
Red Hat レッドをメインのアクセントカラーとして使用します。
メインのアクセントカラーである赤に濃淡をつけないでください。
拡張カラーホイールから色を追加する
ある種のトーンを表現したり、特定のストーリーを伝達したりするために赤以外の色を使う必要がある場合は、通常のカラーパレットを活用するか、Red Hat の拡張カラーホイールの色で構成される新しいパレットを作成することができます。
通常のカラーパレットを選択する
パレット 1
パレット 2
パレット 3
パレット 4
カラーホイールからパレットを作成する
Red Hat の拡張カラーホイールは Red Hat の赤で始まり、オレンジからパープルの 9 種類の色がこれに加わっています。これらのどの色にも濃淡をつけられます。使いやすくするため、色ごとに 3 段階の濃淡を示すカラー値を設定しています。
純色
これらの色は赤に加えて 2 色以内で使用します。
色調 (暗い色)
主調色としてではなく中間色として、または陰影を加えるために使用します。
色調 (明るい色)
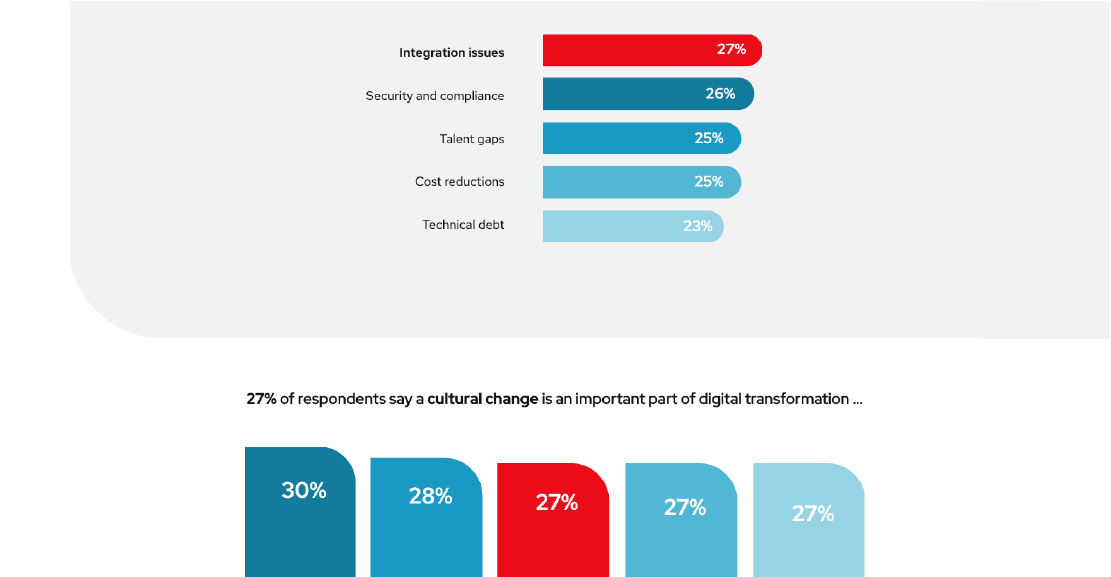
図表や集計表で強調したい部分に使用します。
カラーホイールから色を追加する場合でも、私たちの制作物は常に Red Hat であると分かる外観でなければなりません。 まずは以下の原則に従ってください。
空白を重視する
空白部分は常に白とは限りません。シンプルなレイアウトで余白のある背景を使い、デザイン要素を詰め込みすぎないようにします。
赤をメインのアクセントカラーとして使用する
Red Hat レッドを常に使用するようにしましょう。構図内の階層とバランスは赤を使用して表現できます。
純色の使用は 2 色以内とする
Red Hat であることが分かる色使いをするには、Red Hat レッド以外に使用する純色を 2 色以内にします。純色の種類が増えると、煩雑になりスマートさが失われます。
青や紫の使用は慎重に
紫と青は、Red Hat と IBM の関係を意図せず象徴することになる可能性があります。使用する場合は、Red Hat ブランドが常に独立したブランドであることに留意してください。
協調し、コントラストの良い色を使用します。
ハレーションを起こす色やコントラストが低い色を一緒に使用しないでください。
使う色が限られている場合は、赤をメインのアクセントカラーとして使用し、濃淡でバランスと階層を表現します。
使う色が限られている場合に 3 つの純色を使用することは避けてください。
さまざまな用途での色使い
私たちの制作物は常に、赤以外の色を使用していても、Red Hat であると分かる外観でなければなりません。 以下のベストプラクティスに従って、常にメッセージを正しく、理解しやすい方法で伝えられるような色使いをしましょう。
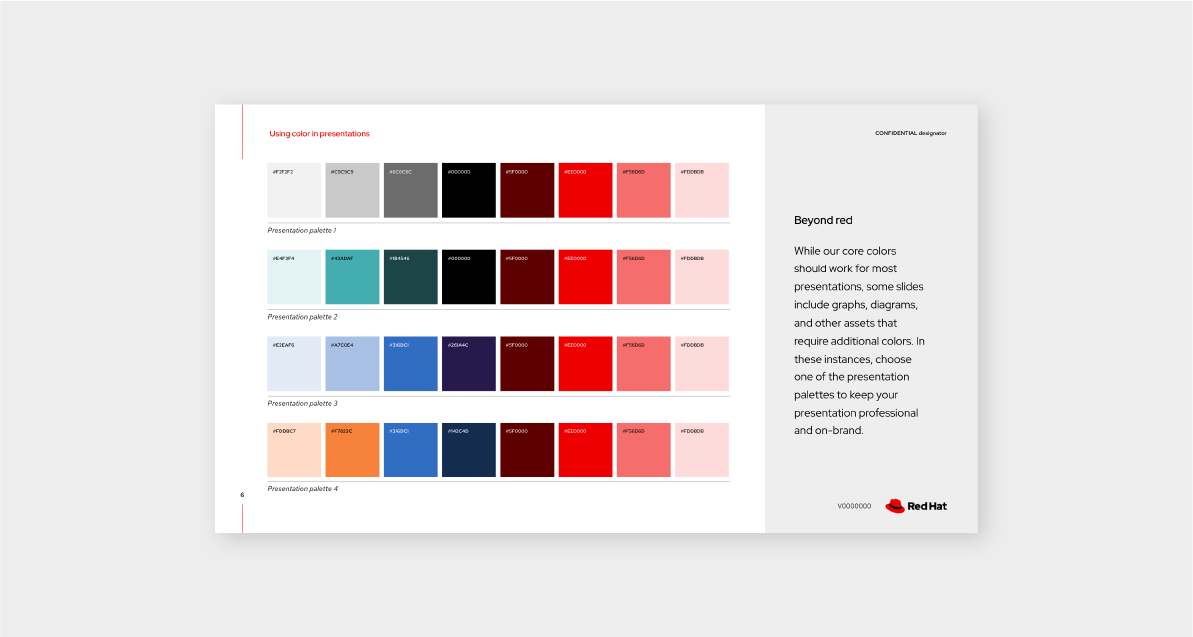
プレゼンテーションにおける色
社内向けでも社外向けでも、プレゼンテーションは常に Red Hat らしくなければなりません。プレゼンテーションのテンプレートは、Red Hat のコアカラーを使用しており、拡張カラーパレットを使用するためのガイドラインが含まれています。グラフや図表などのプレゼンテーション要素での色使いに関する詳細は、これらのガイドラインに従ってください。
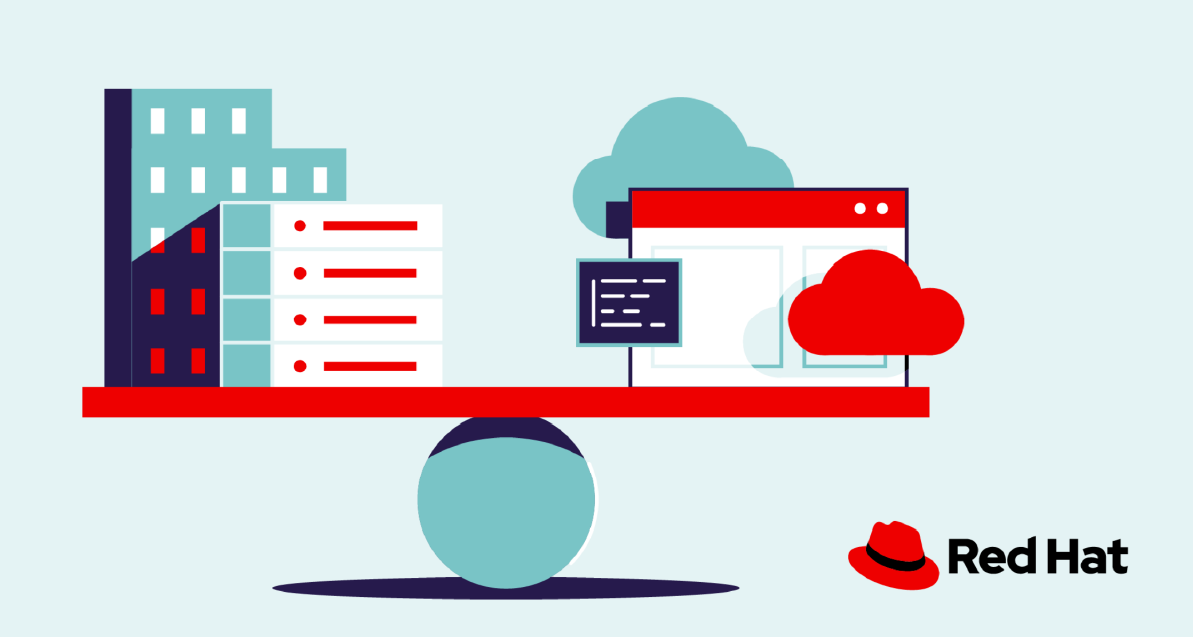
イラストにおける色
イラストは、写真やアイコンではできない方法でストーリーを伝えられます。Red Hat では、概念上のストーリーの伝達や微妙な違いがあるアイデアの説明に、イラストを使用します。イラストのアクセントカラーにコアカラーの赤を使用すると Red Hat らしさを表現できます。さらに拡張パレットを使用すると、ストーリーに適切なトーンを加えることができます。
アクセシビリティのための色
デジタル向けでも印刷向けでも、デザインする場合は色のコントラストとアクセシビリティを考慮してください。あまりに薄い色や濃い色では、テキスト、警告、情報要素などの重要な情報が隠されてしまうことがあります。デザインが最大限の視認性を備えているかテストするには、Color Oracle などのアプリケーションを使用し、別の色を使用した場合に視覚障害者にはどのように見えるかを確認できます。
ユーザーエクスペリエンスにおける色
Web のプロパティや他のインタフェースなどを一貫性のある使いやすいものにするために、私たちは色の使い方に留意しています。ブランドのカラーパレットに忠実でありながら、画面の視認性を最大化する色とパレットを使用しています。
記念品における色
記念品となるブランド付きの商品は、ただのペンや T シャツではありません。記念品は、ブランドエクスペリエンスの対象者に働きかけ、ブランドの印象を強めるために使います。ですから、コアカラーパレットから始めます。その他の色を使用する場合は、プログラムまたはグループが他の用途で使用するものと一貫性を持たせるようにしてください。